Configuration Avancé des contrôles
Configuration du contrôle multilingue
Pour surcharger la liste de langues, il faudra le faire dans le fichier share-config-custom.xml:
<config evaluator="string-compare" condition="Languages" replace="true">
<!-- the list of available language files -->
<languages>
<language locale="en_US">English</language>
<language locale="de_DE">German</language>
<language locale="es_ES">Spanish</language>
<language locale="fr_FR">French</language>
<language locale="it_IT">Italian</language>
<language locale="ja_JP">Japanese</language>
<language locale="nl_NL">Dutch</language>
<language locale="ru_RU">Russian</language>
<language locale="zh_CN">Chinese (Simplified)</language>
<language locale="pt_PT">Protuguese</language>
<language locale="no_NO">Norwegian</language>
<language locale="sv_SE">Swedish</language>
<language locale="el_GR">Greek</language>
</languages>
</config>
Configuration du contrôle d'autocomplétion
Configuration de "autocomplete.ftl"
Chemin du contrôle:
- /fr/becpg/components/form/controls/autocomplete.ftl (A utiliser pour les champs d:text ou d:nodeRef)
- /fr/becpg/components/form/controls/autocomplete-association.ftl (A utiliser pour les associations)
Paramètres :
- ds (string): datasource utilisée par le contrôle
- parent/parentAssoc (optional,string) : champ parent (propriété ou association)
- local (optional,boolean, false): indique si la datasource est local (webscript share/alfresco)
- style (optional,string): style appliqué au champ
- maxLength (optional,int): longueur max du champ texte
- size (optional,int): taille du champ texte
- forceEditable (optional,boolean,false) : force le contrôle à être editable
- showTooltip (optional,boolean, false): indique si on doit montrer les tooltips
- showPage (optional,boolean, true): indique si on doit montrer la pagination
- showColor (optional, boolean, false): test l'aspect couleur et affiche la couleur associé à l'item
- urlParamsToPass (optional, string): Spécifie des paramètres de l'url de la page à envoyé comme valeur extra au plugin
Paramètres spécifique à autocomplete.ft
- parentMode (optional,boolean, false): affiche le chemin complet pour les listes avec parent (exemples familles/tâches)
- saveTitle (optional,boolean, true): indique si on doit sauvegarder le libellé ou la valeur
- activateLinks (optional,boolean, false): en mode lecture affiche le champ comme un lien html
- multiple (optional,boolean,false) : force une sélection multiple sur le champ
Paramètres spécifique à autocomplete-association.ftl
- showLink (optional,boolean, false): en mode lecture affiche le lien vers l'association
- pageLinkTemplate (optional,string, entity-data-lists?list=View-properties&nodeRef={nodeRef): permet de surcharger le lien
- multipleSelectMode (optional,boolean, false): force une sélection multiple sur une association simple
Le paramètre ds permet de spécifier la source de données ou sourcetype représente le plugin qui sera utiliser
<url>/becpg/autocomplete/{sourcetype}/values/{path}</url>
<url>/becpg/autocomplete/{sourcetype}/associations/{className}</url>
<url>/becpg/autocomplete/{sourcetype}</url>
<url>/becpg/autocomplete/{sourcetype}/associations/{className}&excludeProps=</url>
Exemple:
<field id="bcpg:entityTplRef" >
<control template="/org/alfresco/components/form/controls/autocomplete-association.ftl">
<control-param name="ds">
becpg/autocomplete/targetassoc/associations/bcpg:packagingKit?classNames=bcpg:entityTplAspect&excludeProps=bcpg:entityTplEnabled%7Cfalse
</control-param>
<control-param name="pageLinkTemplate">entity-data-lists?list=View-properties&nodeRef={nodeRef}</control-param>
</control>
</field>
Sources de données public:
Les plugins suivants font parti de l'API public et peuvent être utilisé pour du paramétrage spécifique:
- TargetAssocAutoCompletePlugin
Ce plugin est le plugin par défaut, il permet de rechercher les associations par type. Il gère plusieurs niveaux de filtres (par aspects, par propriétés et par associations)
Lien vers la Javadoc avec tous les arguments de configuration:
- DataListItemAutoCompletePlugin
Plugin de saisie semi-automatique suggérant des dataListItem à partir de sources spécifiques
Lien vers la Javadoc avec tous les arguments de configuration:
- ProductAutoCompletePlugin
Plugin de saisie semi-automatique qui permet de trouver un produit. Les produits sont automatiquement boostés par l'état du produit et la requête, les produits archivés sont exclus : query^10 AND (Valid^4 OR ToValidate^2 OR Simulation)
Lien vers la Javadoc avec tous les arguments de configuration:
- ListValueAutoCompletePlugin
Plugin de saisie semi-automatique pour récupérer les listes de valeurs.
Lien vers la Javadoc avec tous les arguments de configuration:
- LinkedValueAutoCompletePlugin
Plugin de saisie semi-automatique pour récupérer les valeurs liées (hiérarchie).
Lien vers la Javadoc avec tous les arguments de configuration:
- CertificationAutoCompletePlugin
Plugin de saisie semi-automatique pour récupérer la liste des certifications de tous les fournisseurs associés au produit ou, si l'entité n'est pas un produit, toutes les certifications de la liste certifications.
Lien vers la Javadoc avec tous les arguments de configuration:
- SupplierPlantAutoCompletePlugin
Plugin de saisie semi-automatique qui permet d'obtenir les usines du fournisseur. Si l'utilisateur actuellement connecté est associé au fournisseur, le plugin renvoie toutes les usines de la liste usine de ce fournisseur sinon renvoie toutes les usines du système
Lien vers la Javadoc avec tous les arguments de configuration:
Sources de données personnalisé:
Afin de fournir une datasource au contrôle, il est nécessaire d'implémenter un plugin Java.
Un exemple est fourni dans le module designer.
Class Java:
@Service
public class ExempleAutocompletePlugin extends AbstractBaseListValuePlugin {
@Override
public String[] getHandleSourceTypes() {
return new String[] {"exempleSourceType" };
}
@Override
public ListValuePage suggest(String sourceType, String query, Integer pageNum, Map<String, Serializable> props) {
...
}
}
Url de la datasource
<control template="/fr/becpg/components/form/controls/autocomplete.ftl">
<control-param name="ds">becpg/autocomplete/exempleSourceType</control-param>
</control>
Configuration du contrôle arbre de décision
Pour configurer un decision tree sur un champ texte tree, on ajoute ce control-param au niveau du formulaire dans la section appearance.
<control template="/org/alfresco/components/form/controls/decision-tree.ftl">
<control-param name="prefix"></control-param>
<control-param name="data">
</control-param>
</control>
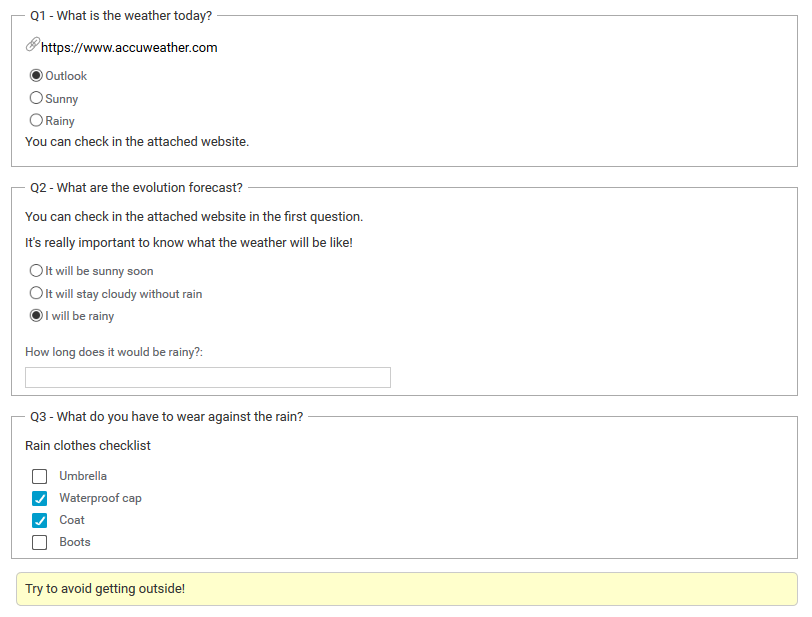
Le decision tree doit être ajouté dans le control-param name="data" et est au format json. Voici un exemple assez simple de decision tree :

[
{
id : "q1",
start : true,
label : "What is the weather today?",
url : "https://www.accuweather.com",
lowerNote : "You can check in the attached website.",
mandatory : true,
choices : [
{
id : "q1r1",
label : "Outlook",
cid : "q2"
},
{
id : "q1r2",
label : "Sunny",
cid : "r1"
},
{
id : "q1r3",
label : "Rainy",
cid : "q3"
}
]
},
{
id : "q2",
label : "What are the evolution forecast?",
upperNote: "It's really important to know what the weather will be like!",
note : "You can check in the attached website in the first question.",
mandatory : true,
choices : [
{
id : "q2r1",
label : "It will be sunny soon",
cid : "r1"
},
{
id : "q2r2",
label : "It will stay cloudy without rain",
cid : "r2"
},
{
id : "q2r3",
label : "I will be rainy",
comment : true,
commentLabel: "How long does it would be rainy?",
textarea : true,
cid : "q3"
}
]
},
{
id : "q3",
label : "What do you have to wear against the rain?",
note : "Rain clothes checklist",
mandatory : false,
choices : [
{
id : "q3r1",
label : "Rain clothes checklist",
list: ["Umbrella","Waterproof cap","Coat","Boots"],
multiple : true,
checkboxes : true,
cid : "r3"
}
]
},
{
id : "q4",
label : "Have you got any remarks?",
mandatory : false,
choices : [
{
id : "q4r1",
label : "hidden",
comment : true,
textarea: true
}
]
},
{
id : "r1",
label : "Enjoy your bright day!"
},
{
id : "r2",
label : "Beware to not take cold!"
},
{
id : "r3",
label : "Try to avoid getting outside!"
}
]
Voici les fonctions principales d'un decision tree :
- id : Il s'agit de l'ID de la question / réponse. Pour mieux se repérer, il est conseillé de mettre un "q" pour la question et un "r" pour une réponse, par exemple.
- start : Permet de choisir la ou les questions(s) à afficher pour commencer l'arbre de decision.
- label : Il s'agit du texte qui s'affichera sur beCPG. Si label : "hidden" et comment : "true", l'intitulé de la question sera masqué, permettant d'avoir une question avec seulement un texte libre.
- note : Texte additionnel qui ne figurera pas dans l'intitulé de la question. Utile si les questions sont longues.
- upperNote : Texte additionnel au-dessus des réponses, situé à la même place que note. Utile pour avoir une seconde ligne de note.
- lowerNote : Texte additionnel en-dessous des réponses.
- url : Ajouter un lien url. Possible d'utiliser un tableau pour gérer plusieurs liens, ["lien1","lien2"].
- mandatory : Défini le caractère obligatoire ou non de la question.
- cid : Défini la prochaine étape en appelant les ID de la questions suivante / réponse à afficher. Possible d'appeler plusieurs questions/réponses/questions-réponses sous forme de tableau, ["question1","question2"] ou ["question1","reponse1"] par exemple.
- multiple : Permet d'avoir des questions où l'on peut choisir plusieurs réponses, présentes dans la liste (list).
- checkboxes : Fait apparaitre des checkboxes pour ls questions à réponses possibles multiple. Ne fonctionne que si on utilise multiple : true.
- comment : Permet à l'utilisateur de renseigner une information supplémentaire (texte libre).
- commentLabel : Intitulé de la section comment.
- textarea : Permet d'afficher le comment en textarea si true.
NOTE : Il est possible pour l'utilisateur de décocher une réponse à choix simple en double cliquant dessus.