Modèle de données et Formulaires
Le paramétrage et la modification de modèle de données et formulaires dans beCPG est destiné aux administrateurs. Cela nécessite une connaissance du langage XML et de la modélisation du contenu. Une vidéo présente la création de modèles et de formulaires en utilisant le designer.(voir Tutoriel)
Le modèle de données et les formulaires de beCPG permettent de personnaliser et d'adapter le système aux besoins spécifiques de votre entreprise en ajoutant des champs supplémentaires pour stocker des données supplémentaires et en les affichant dans les objets concernés.
La modification ou la création de champs nécessite une bonne connaissance des aspects afin d’éviter les problèmes de performance. Il est essentiel de bien structurer les champs en les répartissant entre différents aspects, afin que toutes les données ne soient pas regroupées au sein d'une seule entité. N'hésitez pas à solliciter l'équipe beCPG pour obtenir des conseils sur la conception de vos champs ou l'utilisation d’un champ standard dans un contexte pour lequel il n’était pas initialement prévu.
Cette modification s'effectue en 3 étapes:
- Modification du modèle de données afin de créer les champs supplémentaires
- Modification des formulaires pour ajouter et afficher le champs dans le/les objet(s) concerné(s)
- Publication des fichiers pour la prise en compte des modifications
Il est donc nécessaire de créer ou modifier 2 fichiers :
- {$client}Model.xml pour la modification du modèle de données
- {$client}-form-config.xml pour la mise en forme des formulaires
où {$client} correspond au nom du client.
1. Modification du modèle de données
Les modèles de données standard sont définis dans les fichiers suivants :
| Fichiers | Description |
|---|---|
| becpgModel.xml | Modèle beCPG |
| gs1Model.xml | Modèle GS1 |
| ecmModel.xml | Modèle process |
| projectModel.xml | Modèle projet |
| packagingModel.xml | Modèle emballage |
| qualityModel.xml | Modèle qualité |
| nonConformityModel.xml | Modèle non conformité |
Le modèle de données client est défini dans le fichier : {$client}Model.xml disponible dans l'Entrepôt > Dictionnaire de données > Modèles. Si celui-ci n'est pas disponible, vous pouvez le créer en vous aidant du fichier extCustomModel.xml Dans le fichier {$client}Model.xml, il est possible d'ajouter :
- Des propriétés : valeur de type texte, nombre, listes de valeurs etc.
- Des associations : association vers un type d'objet (ex : origine géographique, matière première etc.)
- Des types d'objets : composé de plusieurs propriétés et/ou associations (ex : une nouvelle liste etc.)
- Des aspects : groupe de propriétés et/ou associations pouvant être ajouté à un type d'objet. Cela permet de réutiliser un groupe de propriétés commun à plusieurs types d'objet, par exemple un groupe de propriétés « Produit vendable ».
Préfixe
Lors de la création d'un modèle client, un préfixe doit être défini dans <namespace>. Tous les champs créés dans le modèle commenceront par ce préfixe (ex : $client:name).
<model xmlns="http://www.alfresco.org/model/dictionary/1.0" name="$client:extensionModel">
<description>Extension model</description>
<author>beCPG</author>
<version>1.0</version>
<imports>
<import uri="http://www.alfresco.org/model/dictionary/1.0" prefix="d"/>
<import uri="http://www.alfresco.org/model/content/1.0" prefix="cm"/>
<import uri="http://www.bcpg.fr/model/becpg/1.0" prefix="bcpg"/>
<import uri="http://www.bcpg.fr/model/quality/1.0" prefix="qa" />
<import uri="http://www.bcpg.fr/model/project/1.0" prefix="pjt" />
</imports>
<namespaces>
<namespace uri="http://www.bcpg.fr/model/$client/1.0" prefix="$client"/>
</namespaces>
Paramétrage d'une propriété
Les types de propriété sont :
| Types | Description |
|---|---|
| d:date | Date |
| d:text | Texte simple |
| d:mltext | Multilingue |
| d:content | Document |
| d:int | Nombre entier |
| d:float | Nombre avec 6-7 décimales |
| d:datetime | Date avec heure et minute |
| d:double | Nombre |
| d:boolean | Case à cocher |
| d:noderef | Hiérarchie |
| d:path | Chemin d'un noeud |
Les propriétés d'un type d'objet sont définies dans la section <properties>. Modèle de définition d'une propriété :
<property name="...">
<type>Type de données</type>
<mandatory>obligatoire ou non</mandatory>
<multiple>Valeur multiple ou non</multiple>
<default>Valeur par défaut</default>
<constraints>
<constraint ref="ID" />
</constraints>
</property>
Exemple :
<property name="bcpg:productType">
<type>d:text</type>
<mandatory>true</mandatory>
<multiple>true</multiple>
<constraints>
<constraint ref="bcpg:systemProductType" />
</constraints>
</property>
Paramétrage d'une contrainte
Les contraintes sont définies dans la section <constraints>. Voici des exemples de contraintes :
- Expression classique
<constraint name="test:regex1" type="REGEX">
<parameter name="expression"><value>[A-Z]*</value></parameter>
<parameter name="requiresMatch"><value>false</value></parameter>
</constraint>
Ajouter des caractères interdits à un champs
Exemple :
<constraint name="test:regex1constraint" type="REGEX">
<parameter name="expression">
<value>(')|(TM)|(®)|(œ)|(Œ)|(Æ)|(ç)|(ù)|(é)|(è)|(ê)|(ë)|(â)|(ô)|(à)|(ï)|(î)|(")|(&)</value>
</parameter>
<parameter name="requiresMatch">
<value>false</value>
</parameter>
</constraint>
- Longeur Min/Max
<constraint name="test:stringLength1" type="LENGTH">
<parameter name="minLength"><value>0</value></parameter>
<parameter name="maxLength"><value>256</value></parameter>
</constraint>
- Nombre Min/Max
<constraint name="test:minMax1" type="MINMAX">
<parameter name="minValue"><value>0</value></parameter>
<parameter name="maxValue"><value>256</value></parameter>
</constraint>
- Liste de valeur fixe
<constraint name="test:list1" type="LIST">
<parameter name="allowedValues">
<list>
<value>ABC</value>
<value>DEF</value>
</list>
</parameter>
<parameter name="caseSensitive"><value>true</value></parameter>
</constraint>
- Liste de valeur dynamique (Administration)
<constraint name="test:dynListConstraint1" type="fr.becpg.repo.dictionary.constraint.DynListConstraint">
<parameter name="path">
<list>
<value>/System/Lists/bcpg:entityLists/NutGroups</value>
</list>
</parameter>
<parameter name="constraintType">
<value>bcpg:listValue</value>
</parameter>
<parameter name="constraintProp">
<value>bcpg:lvValue</value>
</parameter>
</constraint>
Paramétrage d'un aspect
Les aspects sont définies dans la section <aspects>. Un aspect est un groupe de propriétés ou d'association qui peut être appliqué à un type. Un aspect peut être obligatoire ou pas.
<aspect name="cm:auditable">
<title>Auditable</title>
<properties>
<property name="cm:created">
<type>d:datetime</type>
</property>
<property name="cm:creator">
<type>d:text</type>
</property>
<property name="cm:modified">
<type>d:datetime</type>
</property>
<property name="cm:modifier">
<type>d:text</type>
</property>
<property name="cm:accessed">
<type>d:datetime</type>
</property>
</properties>
</aspect>
L'ajout d'un aspect obligatoire à un type se fait dans la section <mandatory-aspects>. Exemple :
<type name="XXX">
<parent>YYY</parent>
<mandatory-aspects>
<aspect>ZZZ</aspect>
</mandatory-aspects>
</type>
"ZZZ" est l'aspect obligatoire défini sur le type "XXX".
Bonne pratique :
Il est important de créer plusieurs aspects pour stocker les champs et non de mettre tous les champs dans un même aspect. Nous vous recommandons de créer un aspect distinct pour chaque "lieu de stockage" des champs (ex : produits finis, semi-finis, liste ingrédient etc. ). Si certains champs sont utilisés sur plusieurs objets, il est possible de les regrouper dans un aspect commun nommé "produit" ou "liste" par exemple.
2.Modification des formulaires
Les formulaires clients sont définis dans les fichiers : {$client}-form-config.xml disponibles dans l'Entrepôt > Dictionnaire de données > Configurations. Si ceux-ci ne sont pas disponibles, vous pouvez les créer en utilisant les formulaires standards en suivant les instructions suivantes : Les formulaires standards de beCPG sont présents ici :
| Fichiers | Descriptions |
|---|---|
| becpg-plm-fp-form-config.xml | Formulaires produits finis |
| becpg-plm-sfp-form-config.xml | Formulaires semi finis |
| becpg-plm-rm-form-config.xml | Formulaires matières premières |
| becpg-plm-pm-form-config.xml | Formulaires emballages |
| becpg-plm-form-rp-config.xml | Formulaires ressources |
| becpg-plm-form-config.xml | Autres formulaires et formulaires des listes |
| becpg-project-form-config.xml | Formulaires projets |
| becpg-quality-form-config.xml | Formulaires qualités |
Afin d'ajouter des champs à un formulaire et de définir la mise en forme, il faut surcharger les formulaires standards.
Configurations
Pour chaque formulaire xml, 2 configurations (<config>) sont disponibles : une pour la création (model type) et une pour l'édition (node type) (voir la partie Types de formulaire) comprenant eux même plusieurs formulaires (<forms>).
Pour surcharger un formulaire, copier les deux blocs <config> ayant pour condition le nom du type d'objet et rajouter "replace=true" dans les balises config.
Par exemple : on souhaite modifier le formulaire de création d'une matière première
- Copier les deux blocs <config> ayant pour condition "bcpg:rawMaterial" en ajoutant "replace="true" sur la ligne <config>
- Modifier le <forms> create
<config evaluator="model-type" condition="bcpg:packagingMaterial" replace="true">
<forms>
<form id="create">
...
</form>
</forms>
</config>
Types de formulaire
Il existe différents types de formulaire. Un formulaire est identifié par son ID (create, formulation etc.).
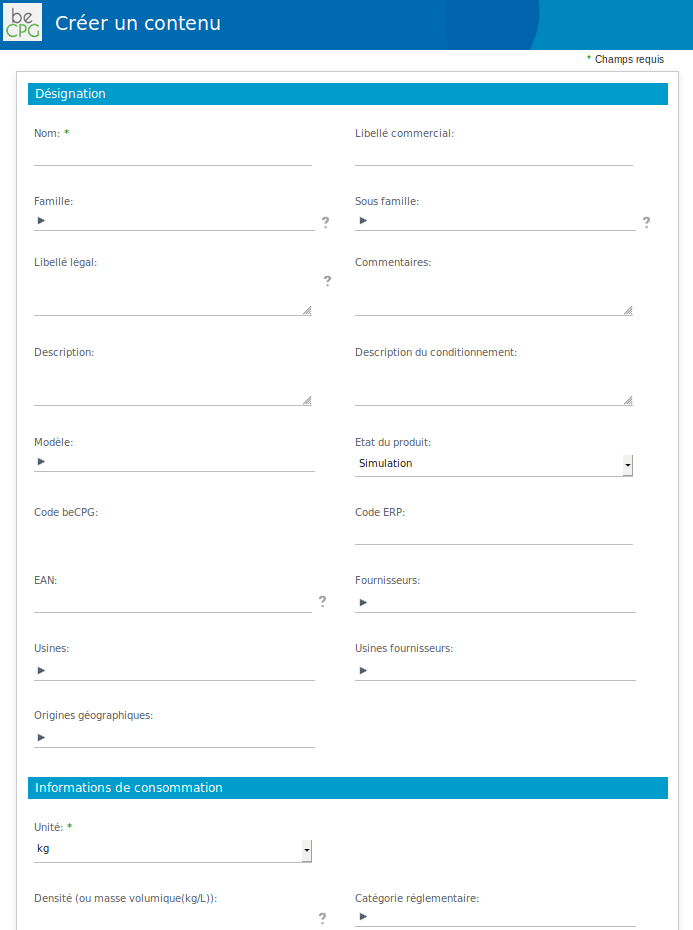
Formulaire de création
Il s'agit du formulaire affiché lors de la création d'un produit en appuyant sur "+ Créer...".
Exemple: Formulaire de création d'une matière première
 Pour le modifier, il faut surcharger la section <config> ayant pour condition le nom du type en question et l'évaluator model-type puis modifier le <forms> ayant l'id="create".
Pour le modifier, il faut surcharger la section <config> ayant pour condition le nom du type en question et l'évaluator model-type puis modifier le <forms> ayant l'id="create".
<config evaluator="model-type" condition="bcpg:rawMaterial">
<forms>
<form id="create">
Formulaire de formulation
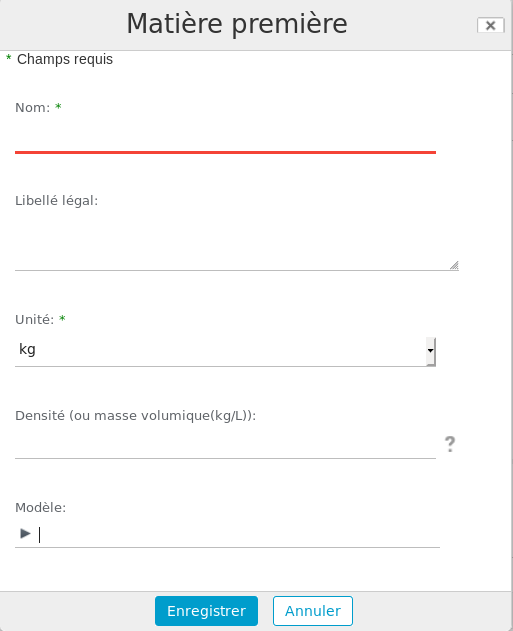
Il s'agit du formulaire de création affiché lors de l'ajout d'un produit dans la datalist de composition d'une recette.
Exemple : Formulaire de formulation d'une matière première
 Pour le modifier, il faut surcharger la section <config> ayant pour condition le nom du type en question puis modifier le <forms> ayant l'id id="formulation".
Pour le modifier, il faut surcharger la section <config> ayant pour condition le nom du type en question puis modifier le <forms> ayant l'id id="formulation".
<config evaluator="model-type" condition="bcpg:rawMaterial">
<forms>
<form id="formulation">
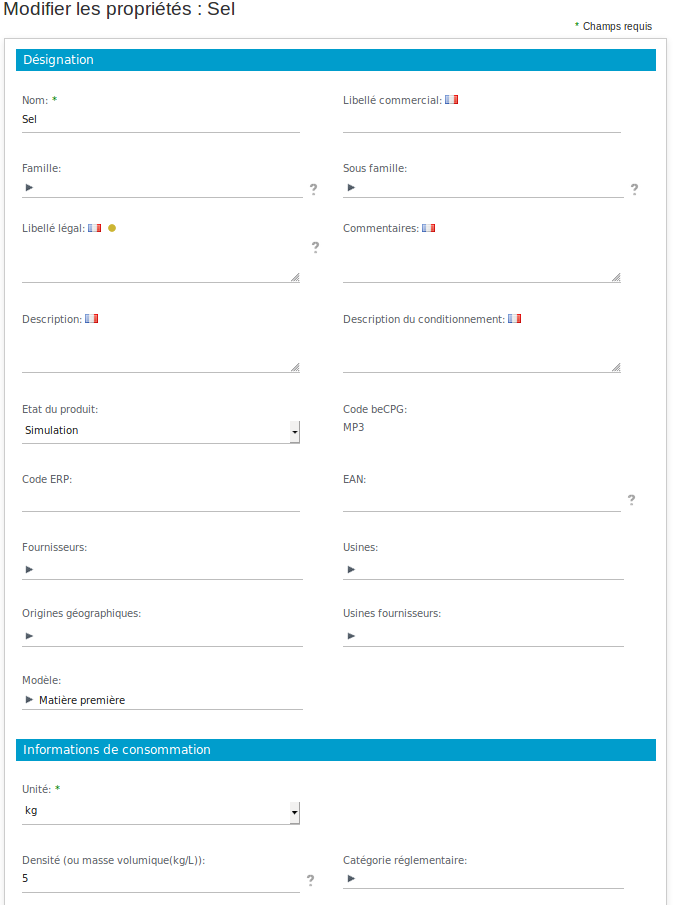
Formulaire d'édition
Il s'agit du formulaire affiché lorsqu'on édite les propriétés d'un produit en appuyant sur "Editer les propriétés".
Exemple : Formulaire d'édition des propriétés d'une matière première

Pour le modifier, il faut surcharger la section <config> du produit en question ayant pour evaluator node-type puis modifier le <forms> par défaut c'est-à-dire sans id.
<config evaluator="node-type" condition="bcpg:rawMaterial">
<forms>
<form>
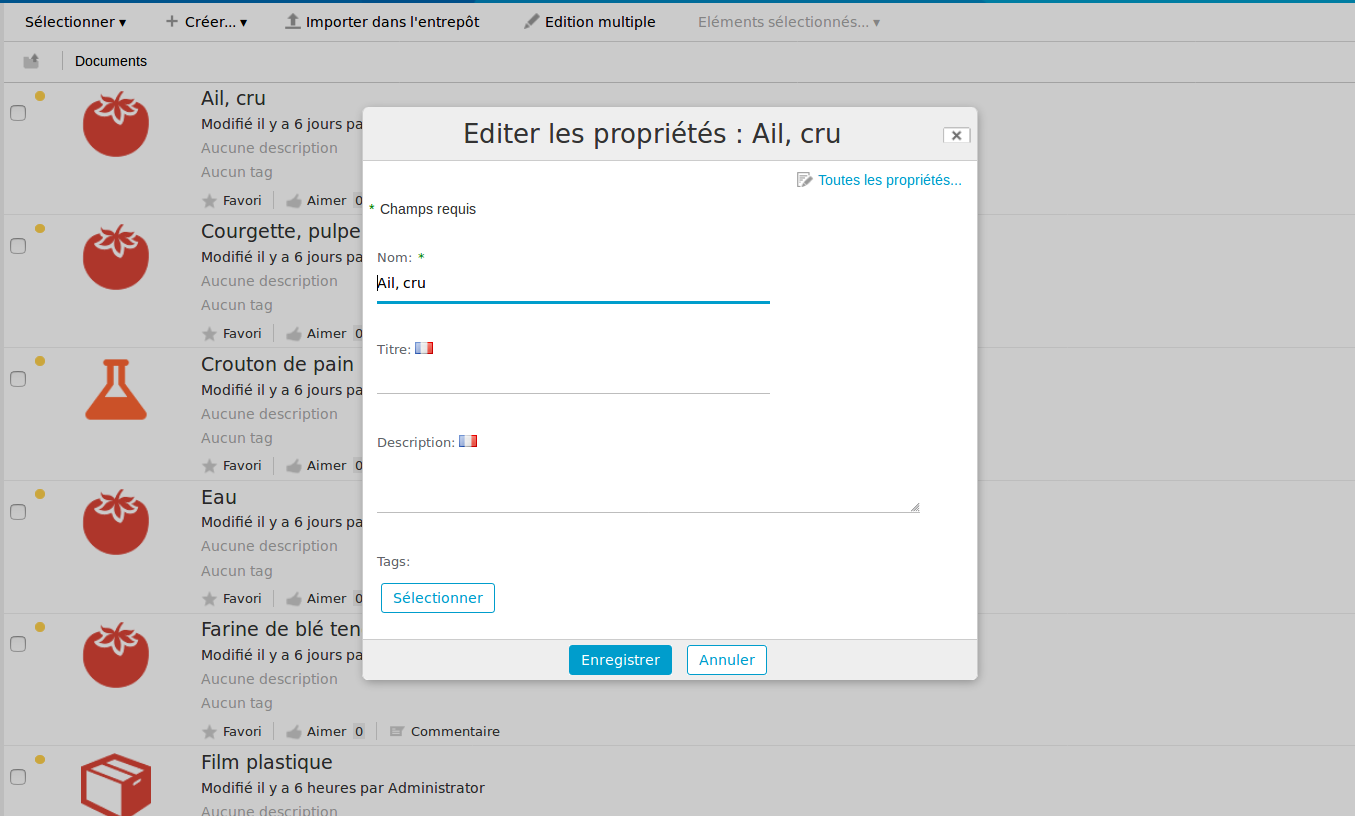
Formulaire d'édition à partir de l'entrepôt
Lorsqu'on édite les propriétés d'un produit à partir de l'entrepôt, une pop-up s'affiche. Il s'agit d'un formulaire d'édition moins détaillé que le précédent.
Exemple : Formulaire d'édition des propriétés d'une matière première à partir de l'entrepôt

Pour le modifier, il faut surcharger la section <config> du produit en question ayant pour evaluator node-type puis modifier le <forms> ayant l'id id="doclib-simple-metadata".
<config evaluator="node-type" condition="bcpg:rawMaterial">
<forms>
<form id="doclib-simple-metadata">
Formulaire de consultation
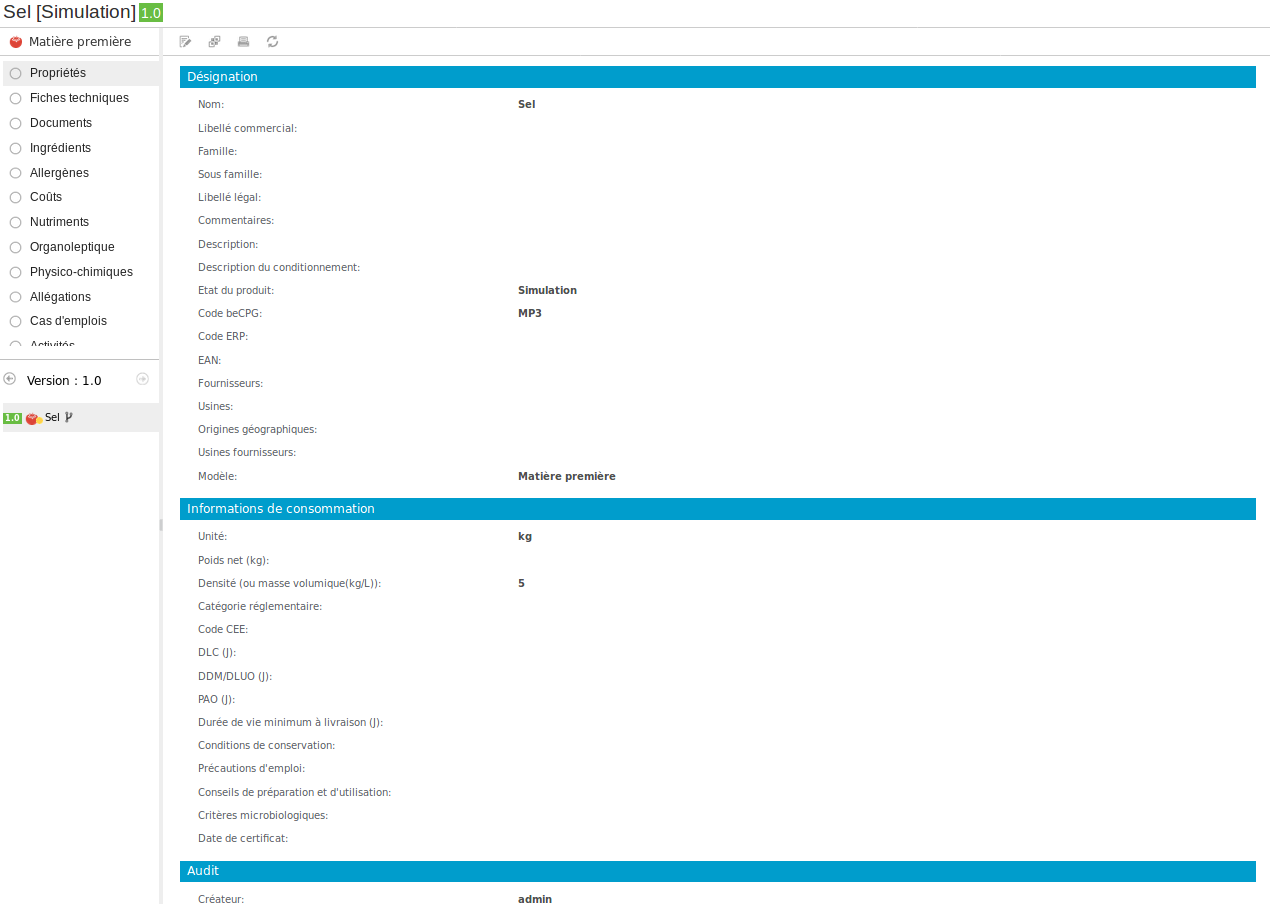
Il s'agit du formulaire affiché lorsqu'on consulte les propriétés d'un produit en appuyant sur "Propriétés". Il a les mêmes champs que le formulaire d'édition.
Exemple : Formulaire de consultation des propriétés d'une matière première

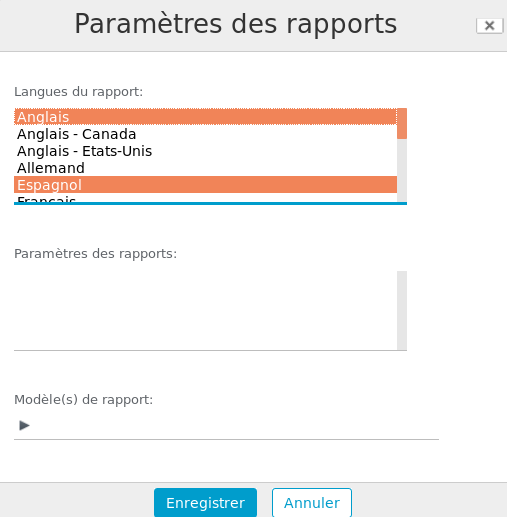
Formulaire des paramètres des rapports
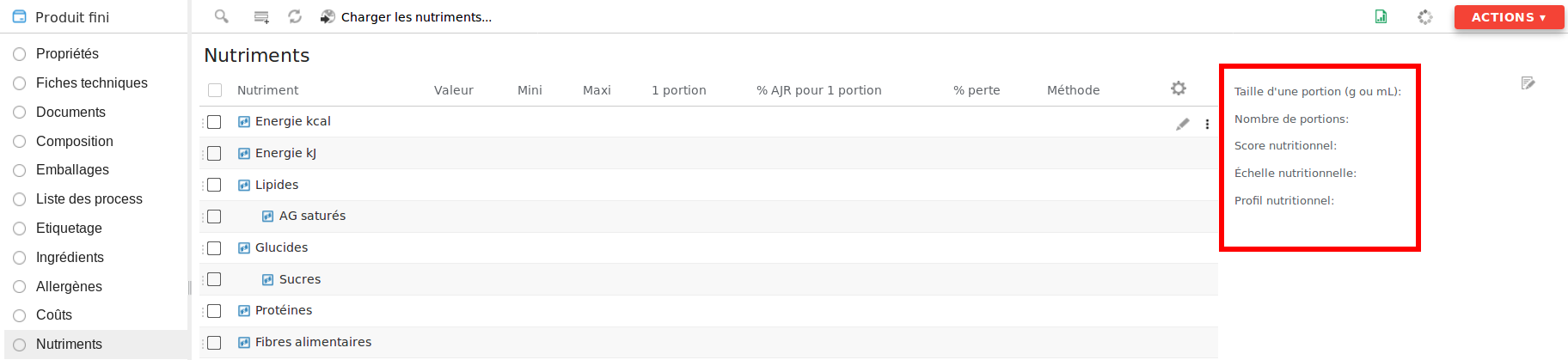
Il s'agit du formulaire affiché lorsqu'on modifie les paramètres des rapports en appuyant sur l'engrenage à partir d'une fiche technique.
Exemple : Formulaire des paramètres des rapports d'un produit fini

Pour le modifier, il faut surcharger la section <config> du produit en question ayant pour evaluator node-type puis modifier le <forms> ayant l' id "reports-parameters".
<config evaluator="node-type" condition="bcpg:finishedProduct">
<forms>
<form id="reports-parameters">
Formulaire par site
Il est possible de définir un formulaire spécifique à un site précis. Pour cela, il suffit d'ajouter l'ID du site à celui du formulaire.
Exemple : Définition d'un formulaire de création de matière première dans le site des produits validés d'ID valid
<config evaluator="model-type" condition="bcpg:rawMaterial">
<forms>
<form id="create-valid">
</form>
Formulaire datalists
Dans les différentes datalists (onglets sur le panneau gauche : propriétés, composition etc.) d'un produit, on peut configurer les colonnes à afficher sur le panneau central.
Exemple : Colonnes de la datalist Nutriments d'un produit fini

Pour ajouter ou supprimer les colonnes à afficher, il faut surcharger la section <config> du produit, d'evaluator model-type et modifier le <forms> ayant l'id=""datagrid" .
<config evaluator="model-type" condition="bcpg:nutList">
<forms>
<form id="datagrid">
Sur le formulaire des listes, il est également possible via le paramètre "help" de spécifier les tailles de colonnes (voir la partie Aide).
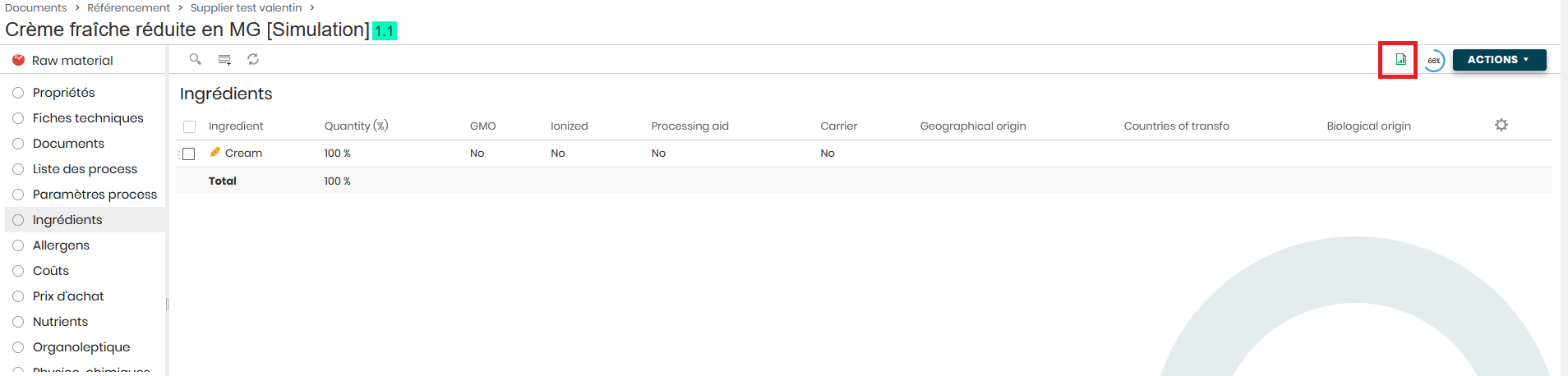
Formulaire d'export
Il est possible de faire un formulaire d'export sur une liste afin de pouvoir exporter celle-ci sous Excel avec le bouton exporter sous Excel :

<config evaluator="model-type" condition="bcpg:ingList">
<forms>
<form id="export">
En l'absence de formulaire "export", l'export Excel prend en compte le formulaire "datagrid".
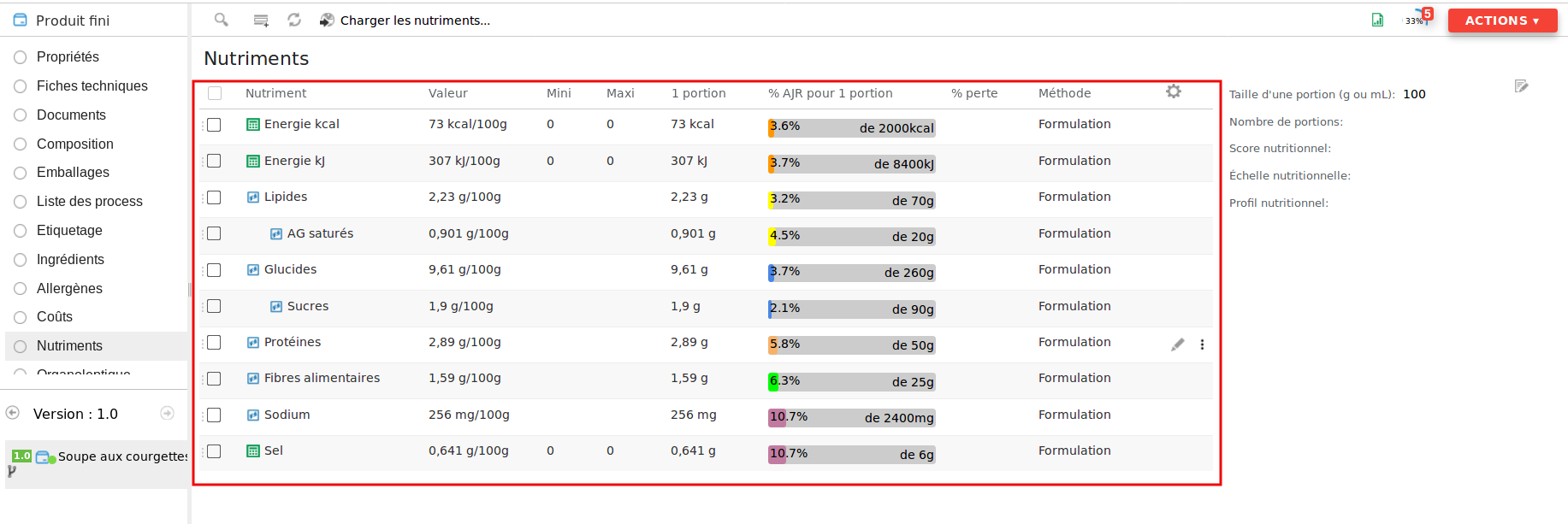
Formulaire de liste
Dans certaines datalists (comme nutriments) d'un type précis, un panneau à droite affiche un formulaire présentant des informations supplémentaires.
Exemple : Formulaire de liste des nutriments d'un produit fini

Pour le modifier, il faut surcharger le <config> ayant pour condition le type en question, d'evaluator node-type et modifier le <forms> ayant l'id="datalist".
Exemple : pour la datalist Nutriments d'un produit fini, l'ID du formulaire est "nutList".
<config evaluator="node-type" condition="bcpg:finishedProduct">
<forms>
<form id="nutList">
Formulaire de filtres et recherche
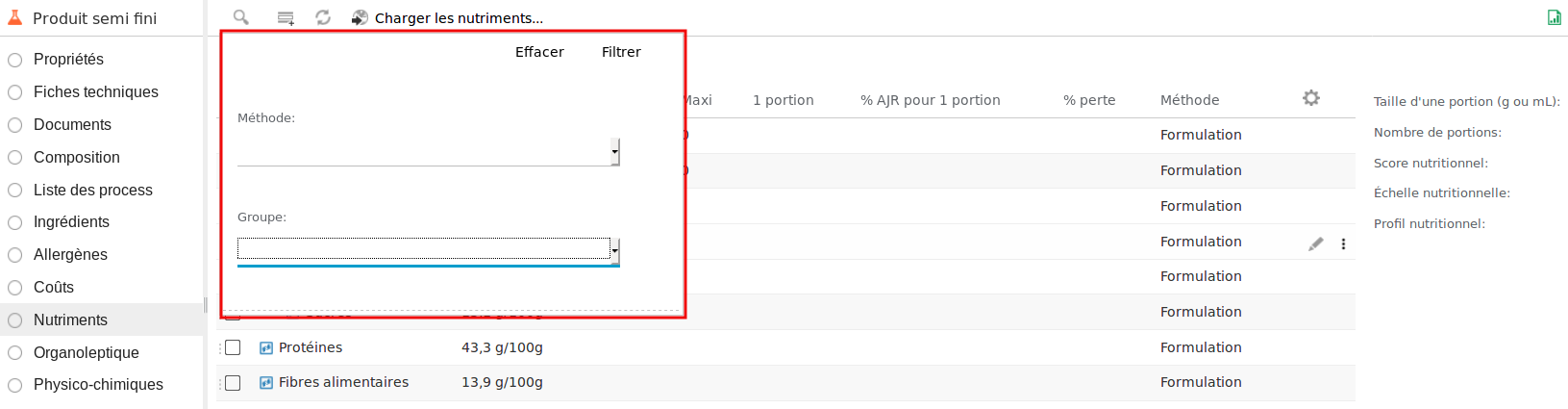
- Filtres
Dans les datalists d’un produit, on peut filtrer les éléments à afficher en appuyant sur la loupe. Un formulaire présentant les différentes caractéristiques du filtre s'affiche alors.
Exemple : Formulaire du filtre des nutriments d'un produit fini
Pour le modifier, il faut se rendre au <config> du produit, d'evaluator model-type et modifier le <forms> ayant l' id="filter".
<config evaluator="model-type" condition="bcpg:nutList">
<forms>
<form id="filter">
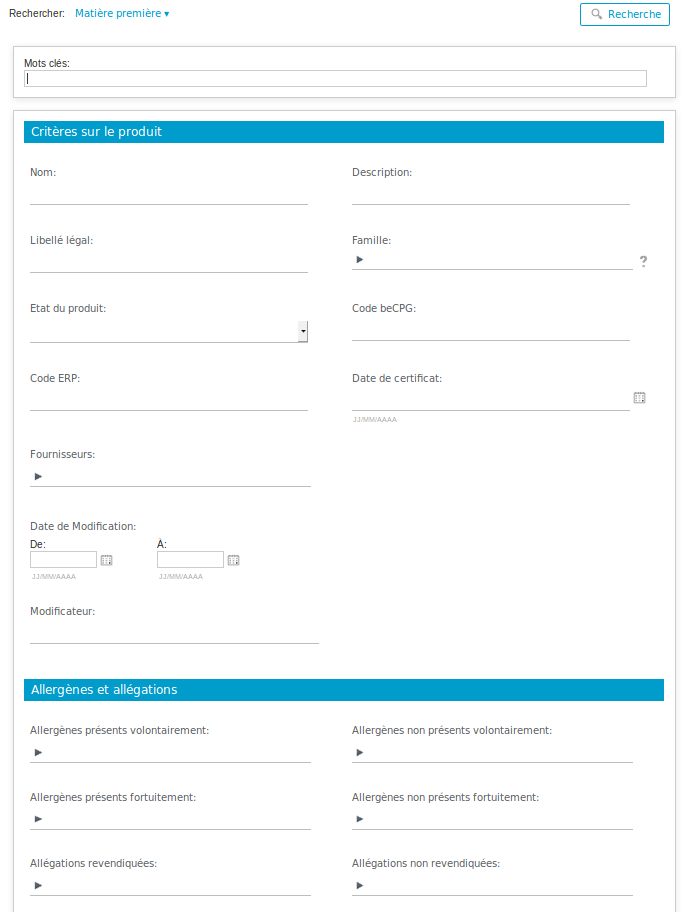
- Recherche
Il s'agit du formulaire affiché lorsqu'on fait une recherche avancée sur un type de produit précis.
Pour le modifier, il faut se rendre au <config> du produit en question avec l'évaluator model-type puis modifier le <forms> ayant l'id="search" dans le fichier {$client}-form-config.xml.
<config evaluator="model-type" condition="bcpg:rawMaterial">
<forms>
<form id="search">
Formulaire d'édition multiple et cas d'emplois
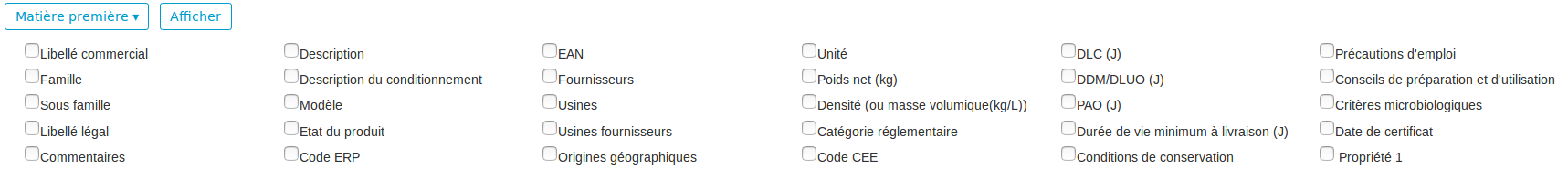
- Edition multiple
Il s'agit du formulaire affiché lorsqu'on exécute une édition multiple afin de choisir quels champs nous voulons afficher pour un contenu précis. On l'affiche en appuyant sur "Edition multiple" à partir de l'entrepôt.
Pour le modifier, il faut se rendre au <config> du produit, d'evaluator model-type et modifier le <forms> ayant l'id="bulk-edit".
<config evaluator="model-type" condition="bcpg:rawMaterial">
<forms>
<form id="bulk-edit"/>
Cas d'emplois
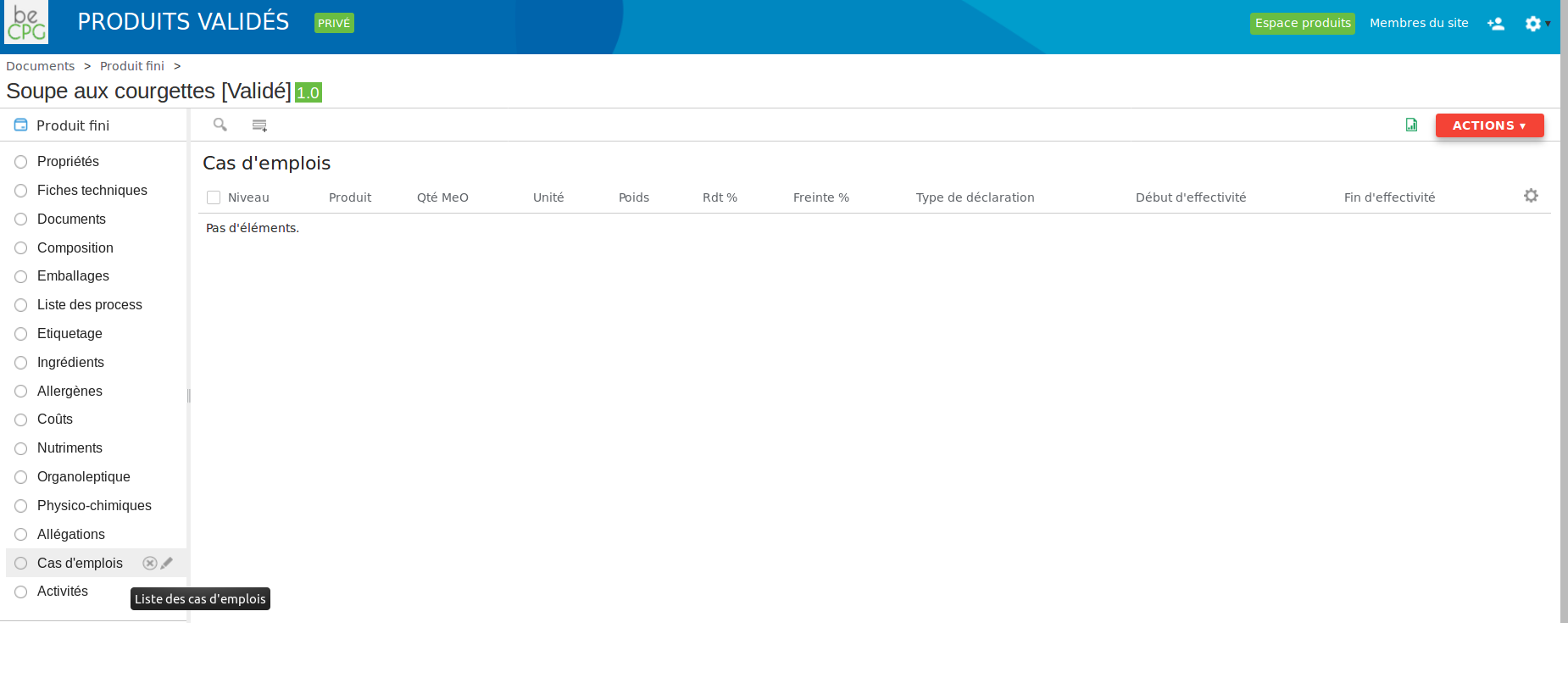
Pour chaque type de produit, il existe une datalist "Cas d'emplois". Cette liste a pour ID WUsed
Exemple: Cas d'emplois d'un produit fini
- Filtre de cas d'emplois
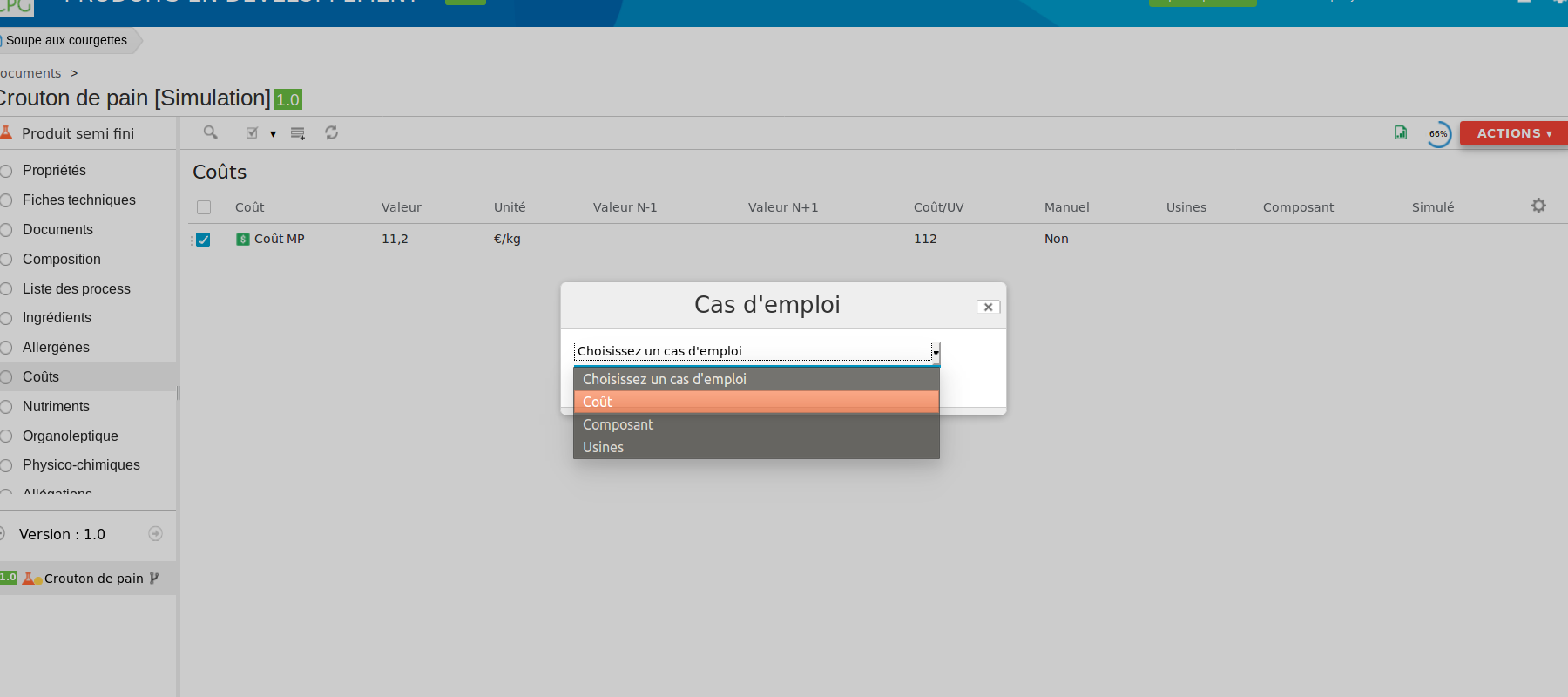
Dans certaines datalists, comme la liste des coûts par exemple, on peut visualiser le cas d'emploi d'un coût sélectionné. Il suffit de sélectionner un coût et de cliquer sur "Cas d'emploi". Une fenêtre pop-up, présentant un formulaire, s'affiche alors.
Exemple : Filtre de cas d'emploi d'un coût Pour le modifier, il faut surcharger le <config> de la datalist, evaluator model-type et modifier le <forms> ayant l'id="filter-wused".
Pour le modifier, il faut surcharger le <config> de la datalist, evaluator model-type et modifier le <forms> ayant l'id="filter-wused".<config evaluator="model-type" condition="bcpg:compoList"> <forms> <form id="filter-wused">
- Filtre de cas d'emplois
Liste de cas d'emplois
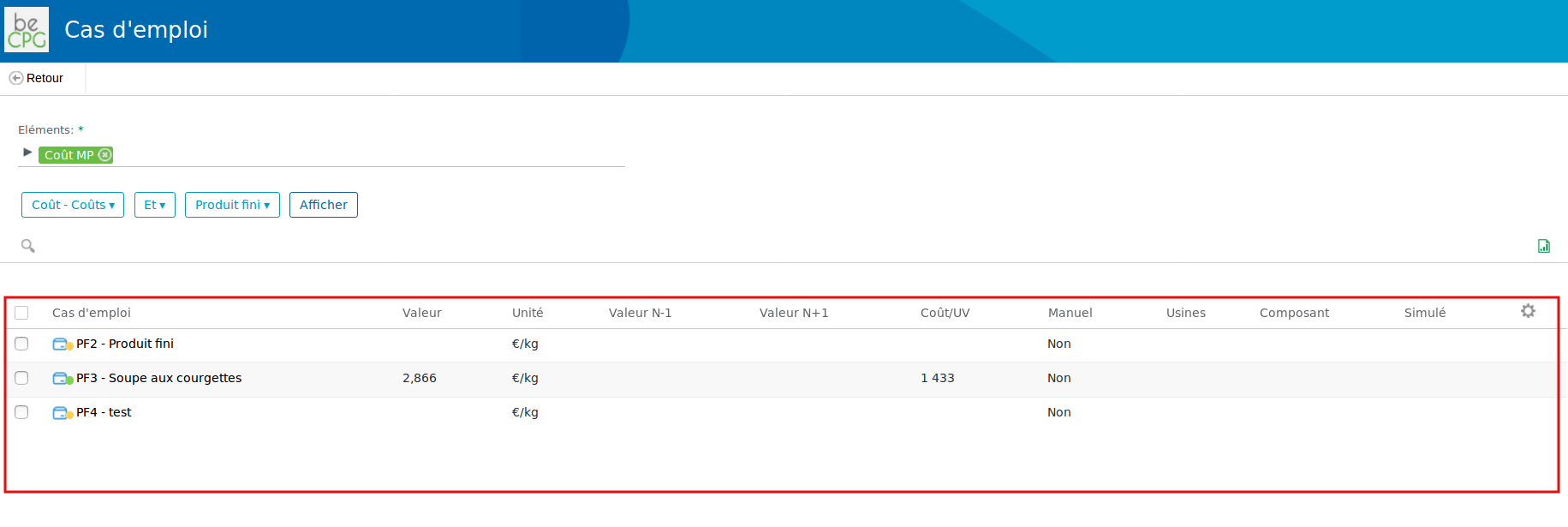
Une fois que vous avez sélectionné le filtre de cas d'emploi sur la pop-up, vous êtes redirigé vers une autre page appelée "Cas d'emploi". Choisissez les paramètres de recherche dans les menus déroulants. Les résultats de la recherche s'affichent alors.
Exemple: Liste de cas d'emploi d'un coût
Vous pouvez modifier les colonnes des résultats de la recherche en surchargeant le <config> de la datalist, d'evaluator model-type et modifier le <forms> ayant l'id="datagridWUsed".
<config evaluator="model-type" condition="bcpg:compoList">
<forms>
<form id="datagridWUsed">
- Export de cas d'emplois
Il s'agit du même mode de fonctionnement que pour le formulaire "export". Il est possible de faire un formulaire d'export sur un cas d'emploi :
<config evaluator="model-type" condition="bcpg:ingList">
<forms>
<form id="exportWUsed">
En l'absence de formulaire "exportWUsed", l'export Excel prend en compte le formulaire "datagridWUsed".
Visibilité
Pour afficher un champ, il doit être présent dans la section <field-visibility>.
Chaque champ est précédé d'une balise <show> avec pour id le nom de la propriété. Pour forcer l'affichage d'un champ, ajouter "force=true".
<show id="bcpg:legalName" force="true" />
Mise en forme
La modification de la mise en forme d'un champ, est disponible dans la section <appearance>
Chaque champ est précédé d'une balise <field> avec pour id le nom de la propriété.
<field id="bcpg:meatCharacts" set="charact">
<control template="/fr/becpg/components/form/controls/textarea.ftl" >
<control-param name="rows">4</control-param>
</control>
</field>
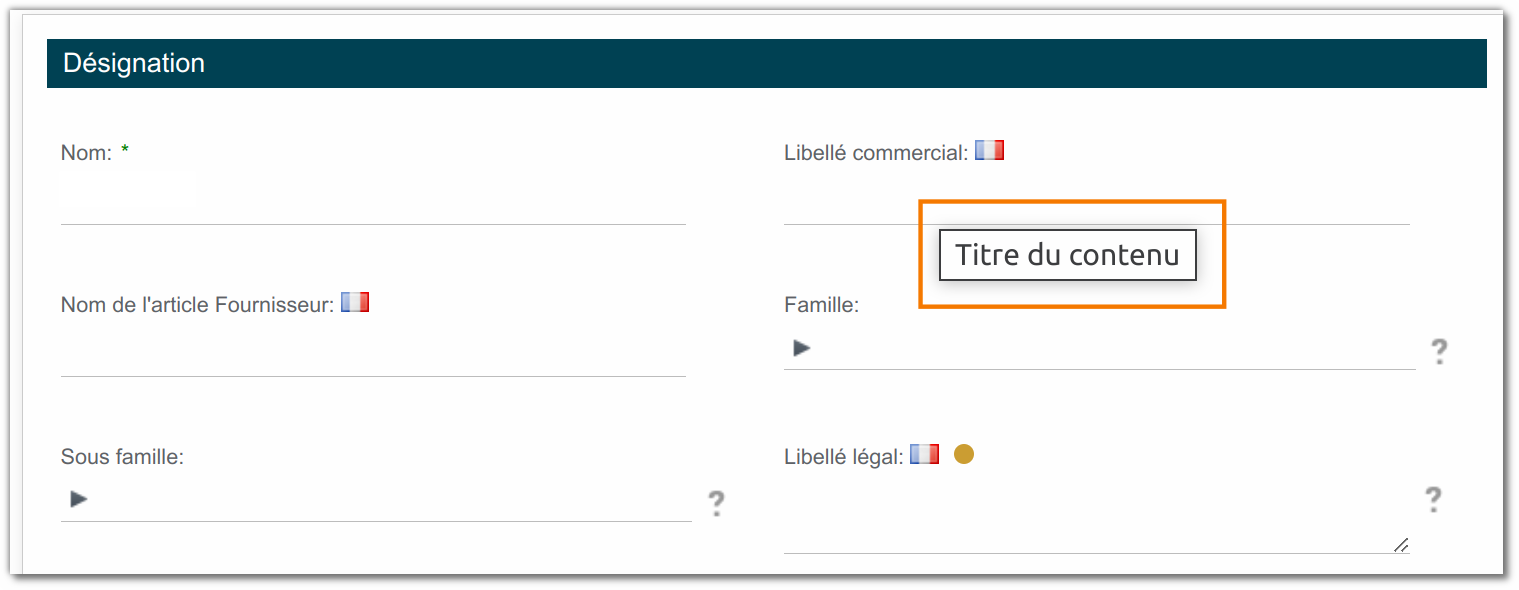
Set
Les set permettent de regrouper des champs afin de les afficher dans des sections distinctes du formulaire (par exemple : Désignation).
<set id="mainInfo" appearance="bordered-panel" label-id="becpg.forms.set.designation.label" template="/org/alfresco/components/form/2-column-set.ftl" />
<field id="bcpg:entityTplEnabled" set="template" />
Options de configuration disponibles :
- edit-form template ="tab-edit" : affiche le formulaire sous forme d’onglets.
template
- ="/org/alfresco/components/form/2-column-set.ftl": affiche les champs sur 2 colonnes.
- "/org/alfresco/components/form/3-column-set.ftl" : affiche les champs sur 3 colonnes.
parent="idOnglet" : Permet d’associer une section (
) à un onglet spécifique.
L’attribut template définit le template Freemarker utilisé pour l’affichage du champ ou du groupe de champs. S’il n’est pas spécifié, le système utilise le template par défaut. Ce template détermine également la mise en page, notamment le nombre de colonnes utilisées pour présenter les champs.
Contrôles
Les control sont des options permettant de définir le comportement d’un champ. Elles incluent notamment des paramètres de présentation, des filtres et des conditions pour restreindre les résultats, ainsi que la définition de valeurs par défaut.
- Modifier l'affichage des associations
Avec extra.characNameFormat
exemple :
<field id="bcpg:ingListIng" set="1-col-1">
<control template="/org/alfresco/components/form/controls/autocomplete-association.ftl">
<control-param name="ds">becpg/autocomplete/targetassoc/associations/bcpg:ing?extra.searchTemplate=%25(bcpg%3AcharactName%20bcpg%3AerpCode%20bcpg%3AlegalName%20bcpg%3AingCEECode%20bcpg%3AcasNumber%20bcpg%3AecNumber%20bcpg%3AceNumber%20bcpg%3AfdaNumber%20bcpg%3AfemaNumber%20bcpg%3AflNumber)&extra.characNameFormat=%7Bml_bcpg%3AcharactName%7D%20-%20%7Bbcpg%3AcasNumber%7D&excludeProps=bcpg:excludeFromSearch%7Ctrue
</control-param>
</control>
</field>
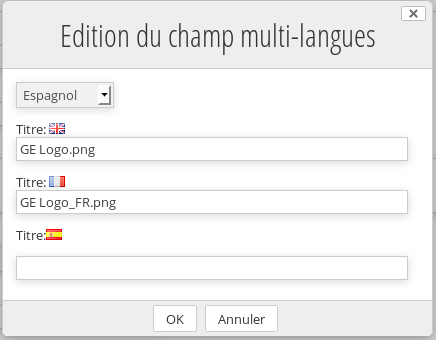
- Contrôle multilingue
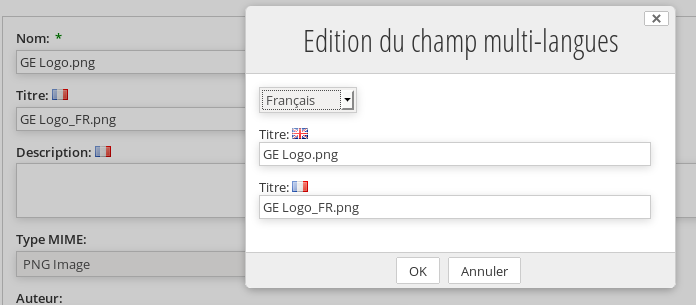
Ce contrôle apparaît automatiquement à côté du champ MLText . Il permet la traduction d'un champ.
Cliquez sur le drapeau pour ouvrir la pop-up d'édition du champ multi-langues :

Sélectionnez la langue à ajouter :

Pour ajouter ce contrôle à un champ, on utilise le template défini dans "mtlangue.ftl"
<field id="rep:reportLocales" >
<control template="/org/alfresco/components/form/controls/mtlangue.ftl">
<control-param name="insertBlank">true</control-param>
</control>
</field>
Pour configurer le contrôle multilingue : cliquez ici
Note : Il est possible d'utiliser le traducteur deepl pour générer les traductions plutôt que google traduction.
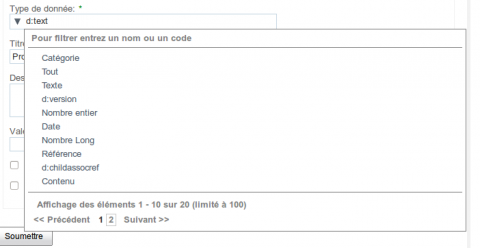
- Contrôle d'autocomplétion
Ce contrôle permet de compléter automatiquement un champ. L'utilisateur sélectionne la valeur souhaitée dans le menu déroulant.
Pour l'instant, le module fournit deux contrôles utilisables en l'état :
- Suggérer des propositions pour un champs texte

Pour ajouter ce contrôle à un champ, on utilise le template défini dans "autocomplete.ftl"
<field id="bcpg:productHierarchy1" help-id="becpg.forms.help.productHierarchy1" set="2-col-product-criteria">
<control template="/org/alfresco/components/form/controls/autocomplete.ftl">
<control-param name="ds">becpg/autocomplete/allLinkedvalue/values/System/ProductHierarchy/bcpg:entityLists/semiFinishedProduct_Hierarchy
</control-param>
<control-param name="multiple">true</control-param>
</control>
</field>
- Suggérer des éléments à associer à un noeud. Pour ajouter ce contrôle à un champ, on utilise le template défini dans "autocomplete-association.ftl"
<field id="bcpg:packagingListProduct" set="3-col-product-criteria">
<control template="/org/alfresco/components/form/controls/autocomplete-association.ftl">
<control-param name="ds">becpg/autocomplete/product classNames=bcpg:packagingMaterial,bcpg:packagingKit
</control-param>
</control>
</field>
Il est aussi possible d'avoir plus d'une condition. Pour cela, il faut utiliser un filtre (filter). L'url nécessite un encodage spécifique. "&" (équivalent de &) et ajouter la seconde condition suivi de "%7C" qui servira à isoler la condition (équivalent de "|").
ex : pour limiter les résultats aux produits finis à l'état validé.
<control-param name="ds">becpg/autocomplete/product?classNames="Typed'entité"&filter="secondecondition"%7C"Condition"</control-param>
soit
<control-param name="ds">becpg/autocomplete/product?classNames=bcpg:finishedProduct&filter=bcpg:productState%7CValid</control-param>
Nous utilisons d'abord "classNames" pour limiter le choix aux produits finis, puis "filter" et un "|" pour filtrer ces produits finis sur l'état validé. Il n'est pas possible de culmulé deux filtres.
Pour configurer les contrôles d'autocompletion: cliquez ici
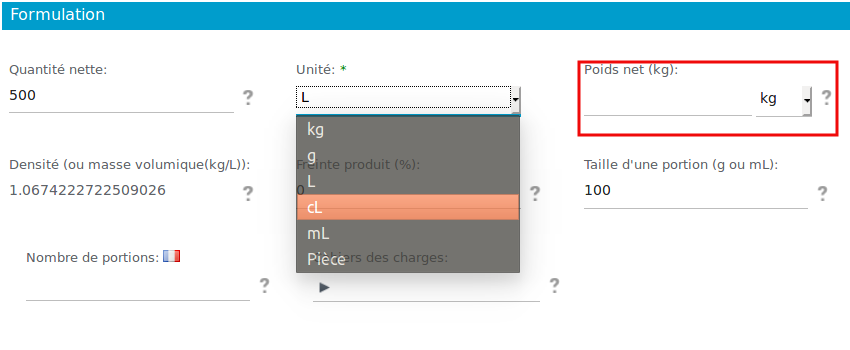
- Contrôle d'unité
Lorsque l'utilisateur sélectionne une unité (L, cL, mL, pièce etc.) lors de l'édition de propriétés d'un produit par exemple, un champ "poids net (kg)" peut s'afficher à droite du champ selon l'unité choisie.
 Pour ajouter ce contrôle à un champ, on utilise le template défini dans "product-unit.ftl"
Pour ajouter ce contrôle à un champ, on utilise le template défini dans "product-unit.ftl"
<field id="bcpg:productUnit" set="formulation">
<control template="/org/alfresco/components/form/controls/product-unit.ftl">
<control-param name="options">kg,g,lb,oz,L,cL,mL,gal,cp,fl_oz,P becpg.forms.field.productUnit
</control-param>
</control>
</field>
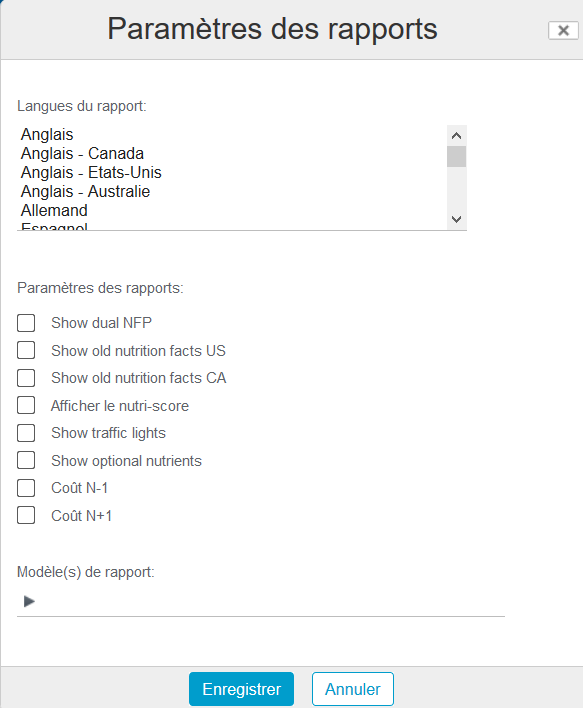
- Contrôle de checkbox
En cas de réponse possible multiple (par exemple les Paramètres Rapports), il est possible d'utiliser ce contrôle pour ne pas avoir à utiliser CTRL enfoncé pour choisir plusieurs options.<field id="rep:reportParameters" > <control template="/org/alfresco/components/form/controls/checkboxmany.ftl"/> </field>

- Contrôle de liste Modèle
Il est possible de redéfinir la valeur d’un champ de type liste, créé dans le modèle beCPG (par exemple : la liste des unités), en utilisant le format suivant : valeurModèle|valeurAffichée
Exemple :
<field id="bcpg:productUnit" set="formulation">
<control template="/org/alfresco/components/form/controls/product-unit.ftl">
<control-param name="options">kg|KG,g,lb,oz,L,cL,mL,gal,cp,fl_oz,P|becpg.forms.field.productUnit
</control-param>
</control>
</field>
Contrôle d'arbre de décision
Depuis le développement des questionnaires, nous vous recommandons de privilégier leur utilisation plutôt que la construction d’arbres de décision. Pour configurer le contrôle d'arbre de décision : cliquez iciContrôle de picker de couleurs
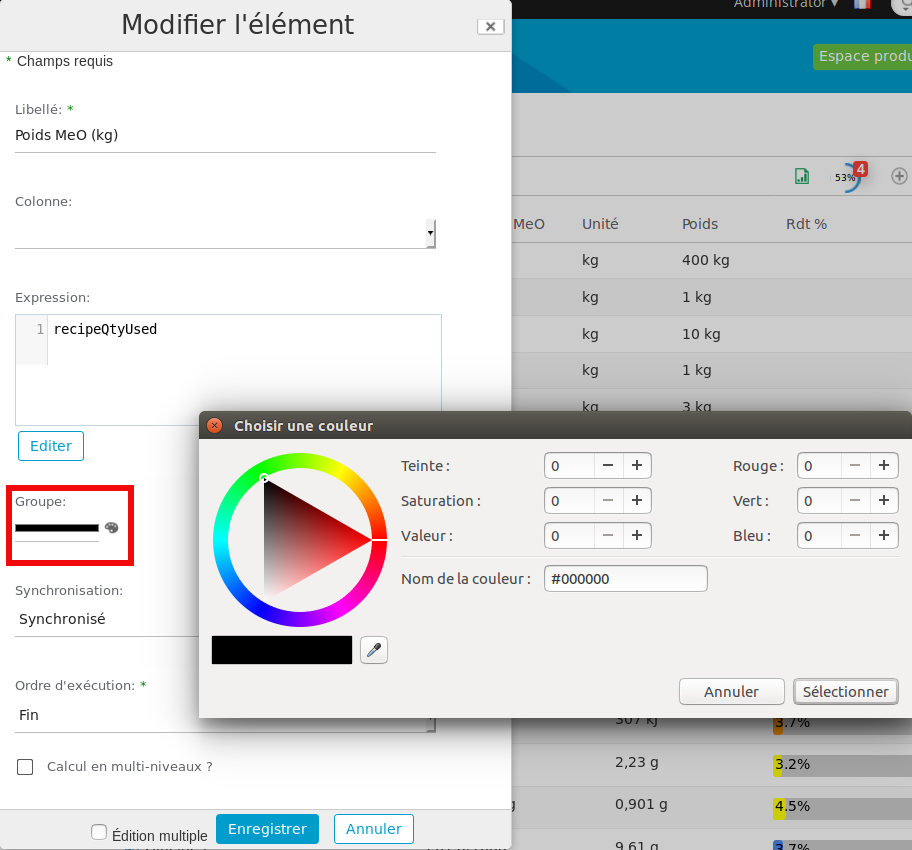
Certains champs consistent à choisir une couleur. Ils ont donc un contrôle picker de couleurs.
Pour ajouter ce contrôle à un champ, on utilise le template défini dans "selectcolorpicker.ftl"
<field id="bcpg:dynamicCharactGroupColor">
<control template="/org/alfresco/components/form/controls/selectcolorpicker.ftl" />
</field>
- Contrôle pour renseigner une valeur par défaut
Certains champs peuvent être complétés par défaut avec une valeur spécifique.
ex : Le champ sera systématiquement complété par 125
<control template="/org/alfresco/components/form/controls/textfield.ftl">
<control-param name="defaultValue">125</control-param>
</control>
- Contrôle pour restreindre le nombre de caractères
ex : Le champ ne pourra pas contenir plus de 25 caractères
<control>
<control-param name="maxLength">25</control-param>
</control>
- Contrôle pour ajouter un lien
Les champs de type association peuvent avoir un lien qui renvoie en un clic vers l'entité liée. C'est le cas par exemple du modèle d'entité. Il est possible de désactiver (false) ou d'activer (true) ce lien.
<control-param name="showLink">false</control-param>
- Contrôle pour ajouter un lien sur une URL
Il est possible d'ajouter une URL dans un champ texte et d'ajouter un lien de redirection vers celle-ci.
<control template="/org/alfresco/components/form/controls/httplink.ftl" />
- Contrôle des champs pour la recherche
| Type de champ | Controle | ||
|---|---|---|---|
| Texte multilingue | <control template="/org/alfresco/components/form/controls/textfield.ftl" /> | ||
| Texte avec contrainte | <control template="/org/alfresco/components/form/controls/selectone.ftl"> <control-param name="isSearch">true</control-param> <control-param name="insertBlank">true</control-param> </control> |
||
| Texte avec contrainte - Selection multiple | <control template="/org/alfresco/components/form/controls/selectmany.ftl"> <control-param name="isSearch">true</control-param> <control-param name="forceEditable">true</control-param> <control-param name="insertBlank">true</control-param> </control> |
||
| Texte avec contrainte - Selection simple à selection multiple | <control template="/org/alfresco/components/form/controls/selectmany.ftl"> <control-param name="multiple">true </control-param> <control-param name="isSearch">true</control-param> <control-param name="forceEditable">true</control-param> <control-param name="insertBlank">true</control-param> </control> |
||
| Boléean | <control template="/org/alfresco/components/form/controls/selectone.ftl"> <control-param name="insertBlank">true</control-param> <control-param name="isSearch">true</control-param> <control-param name="options">true\ |
data.boolean.true,false\ | data.boolean.false</control-param> </control> |
| Date | <control template="/org/alfresco/components/form/controls/daterange.ftl" /> | ||
| Numérique | <control template="/org/alfresco/components/form/controls/numberrange.ftl"> <control-param name="forceEditable">true</control-param> </control> |
- Contrôle pour les champs Boléean (oui/non/vide)
<control template="/org/alfresco/components/form/controls/boolean.ftl" />
- Empêcher l'utilisation de certains caractères dans un champ texte (regex)
ex : interdire les caratères ^\d+(.\d{1,2})?$
<field id="cm:title" set="title" read-only="false">
<control template="/org/alfresco/components/form/controls/textfield.ftl">
<control-param name="regex">^\d+(\.\d{1,2})?$</control-param>
</control>
</field>
Label
Les paramètres label= et lable-id permettent de modifier le nom d'un champ. label-id inclut la notion de traduction en indiquant le code de traductions saisies dans un fichier properties chargé sur le système.
<field id="cm:title" set="mainInfo" label-id="becpg.forms.field.tradeName">
Help id
Le paramètre help-id permet d'afficher des descriptions d'aide pour compléter le champ.
<field id="bcpg:legalName" help-id="becpg.forms.help.legalName" set="mainInfo" />

Il est possible de traduire ce champ en plusieurs langues comme le label.
Help
Le paramètre help de permet de spécifier les tailles de colonnes dans un format json, pour les formulaire de type liste
Exemple :
<field help="{"maxAutoWidth":265,"pattern":&q
uot;{cm:name}"}" id="cm:name" mandatory="false" read-only="true"/>
Les paramètres possibles sont :
{
"with":100, // Largeur
"minWidth":200, // Largeur mini
"maxAutoWidth":500, // Largeur maxi
"tooltip":150, // Affiche un tooltip si le texte dépasse 150 caractères (retour à la ligne = 25 caractère)
"pattern":"{cm:name} - {bcpg:code"}, // Pattern pouvant être utilisé dans un columnRenderer
"className": "align-right|align-center|align-justify|indent|hide-ifopen|bold-ifopen|italic-ifchild|bold-ifclose|hide-ifchild|hide-iflevel1|hide-iflevel2...", //Aligne le texte
"numberFormat": { "maximumSignificantDigits": 3, "minimumFractionDigits": 3 }
"forceUnit" : "ppm ou perc" // Permet de forcer la quantité ingrédient ou allergène à s'afficher en % ou ppm
}
Pour le format nombre, se référer aux options ci-dessous : https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Objets_globaux/Intl/NumberFormat
Mandatory
Le paramètre mandatory="true" rend la saisie du champ obligatoire.
<field id="bcpg:erpCode" mandatory="true" set="mainInfo" />
Read only
Le paramètre read-only="true" empêche l'édition du champ.
<field id="bcpg:code" read-only="true" set="mainInfo" />
Description
Le paramètre description et description-id permet de surcharger la description pop up du navigateur.

<field id="cm:title" label-id="becpg.forms.field.tradeName" mandatory="false" read-only="false" set="mainInfo" description-id="becpg.forms.field.tradeName">
<control template="/org/alfresco/components/form/controls/textfield.ftl" />
</field>
Gestionnaire de validation
Un gestionnaire de validation est une fonction JavaScript appelée par l'exécution des formulaires lorsqu'une valeur de champ doit être validée. beCPG utilise 3 gestionnaires de validation définis dans le fichier becpg-validation-handler.js:
- mandatoryIf : rend obligatoire un champ en fonction de la sélection d'un autre champ
- hideIf : masque le champ en fonction de la sélection d'un autre champ
- filterBy : filtre le champ en fonction de la sélection du champ parent
- GTIN : valide le champ s'il est au format GTIN
- Aussi on peut utiliser les règles d'expression dans les conditions de hideIf
Pour utiliser ces gestionnaires, il faut ajouter des contraintes dans le <field> ayant l'id du champ à valider dans le formulaire en question. Dans la constrainte, le : doit être remplacé par _. Selon la nature du champ, il faut préfixer par :
- prop_ : en cas de propriété
- assoc_ : en cas d'associaiton
À noter que la contrainte doit obligatoirement se faire en fonction d'un champ à valeur unique : cela ne fonctionne pas pour les champs multiple (texte à liste déroulante avec valeur multiple par exemple).
Exemple : Rendre obligatoire le champ "acme:fieldId" si le champ "bcpg:code" n'est pas vide :
Ce paramétrage fonctionne uniquement sur le gestionnaire de validation "mandatoryIf.
<field id="acme:fieldId">
<constraint-handlers>
<constraint type="MANDATORY" validation-handler="beCPG.forms.validation.mandatoryIf" event="keyup,change@[{'prop':'prop_bcpg_code', 'condition': 'NOEMPTY'}]" />
</constraint-handlers>
</field>
Exemple : Masquer le champ "bcpg:code" si le champ "acme:fieldId" n'a pas la valeur Autre :
<field id="acme:fieldId">
<constraint-handlers>
<constraint type="MANDATORY" validation-handler="beCPG.forms.validation.hideIf" event="onclick,oninput,onchange,onhover,change@[{'prop':'prop_bcpg_code','condition':'RegExp_^(?!Autre$).*'}]" />
</constraint-handlers>
</field>
Exemple : Masquer l'association "bcpg:client" si le champ "acme:fieldId" est vide :
<field id="acme:fieldId">
<constraint-handlers>
<constraint type="MANDATORY" validation-handler="beCPG.forms.validation.hideIf" event="onclick,oninput,onchange,onhover,change@[{'prop':'assoc_bcpg_client','condition':''}]" />
</constraint-handlers>
</field>
Exemple : Masquer le champ "bcpg:code" si le champ "acme:fieldI" est vide :
<field id="acme:fieldId">
<constraint-handlers>
<constraint type="MANDATORY" validation-handler="beCPG.forms.validation.hideIf" event="onclick,oninput,onchange,onhover,change@[{'prop':'prop_bcpg_code','condition':""}]"/>
</constraint-handlers>
</field>
Exemple : Masquer plusieurs champs si "gs1:isTradeItemAVariableUnit" est vide ou false :
<field help-id="becpg.forms.help.gs1.isTradeItemAVariableUnit" id="gs1:isTradeItemAVariableUnit" mandatory="false" read-only="false" set="hierarchyPanel">
<constraint-handlers>
<constraint type="MANDATORY" validation-handler="beCPG.forms.validation.hideIf" event="keyup,change@[
{'prop':'prop_gs1_variableWeightAllowableDeviationPercentage', 'condition' : '|false'},
{'prop':'prop_gs1_variableWeightRangeMinimum', 'condition' : '|false'},
{'prop':'prop_gs1_variableWeightRangeMaximum', 'condition' : '|false'},
{'prop':'prop_gs1_variableTradeItemType', 'condition' : '|false'},
{'prop':'prop_gs1_eanCodeWeight', 'condition' : '|false'}
]" />
</constraint-handlers>
</field>
Exemple : Valider le champ "acme:fieldId" s'il est au format GTIN
<field id="acme:fieldId">
<constraint-handlers>
<constraint type="MANDATORY" validation-handler="beCPG.forms.validation.GTIN" event="keyup" />
</constraint-handlers>
</field>
Exemple : Filtrer le champ "acme:fieldId" pour qu'il ne contienne que les valeurs préfixées par la valeur du champ "bcpg:code"
<field id="acme:fieldId">
<constraint-handlers>
<constraint type="MANDATORY" validation-handler="beCPG.forms.validation.filterBy" event="keyup,change@[{'prop':'prop_bcpg_code','condition':'STARTWITH'}]" />
</constraint-handlers>
</field>
Plus de détails : http://docs.alfresco.com/5.1/concepts/dev-extensions-share-form-field-validation-handlers.html
3. Publication des fichiers
Mise à jour des fichiers
Pour que l'application prenne en compte les modifications apportées, il faut importer les fichiers dans beCPG.
Importer le fichier {$client}Model.xml dans le dossier Entrepôt>Dictionnaire de données>Modèles.
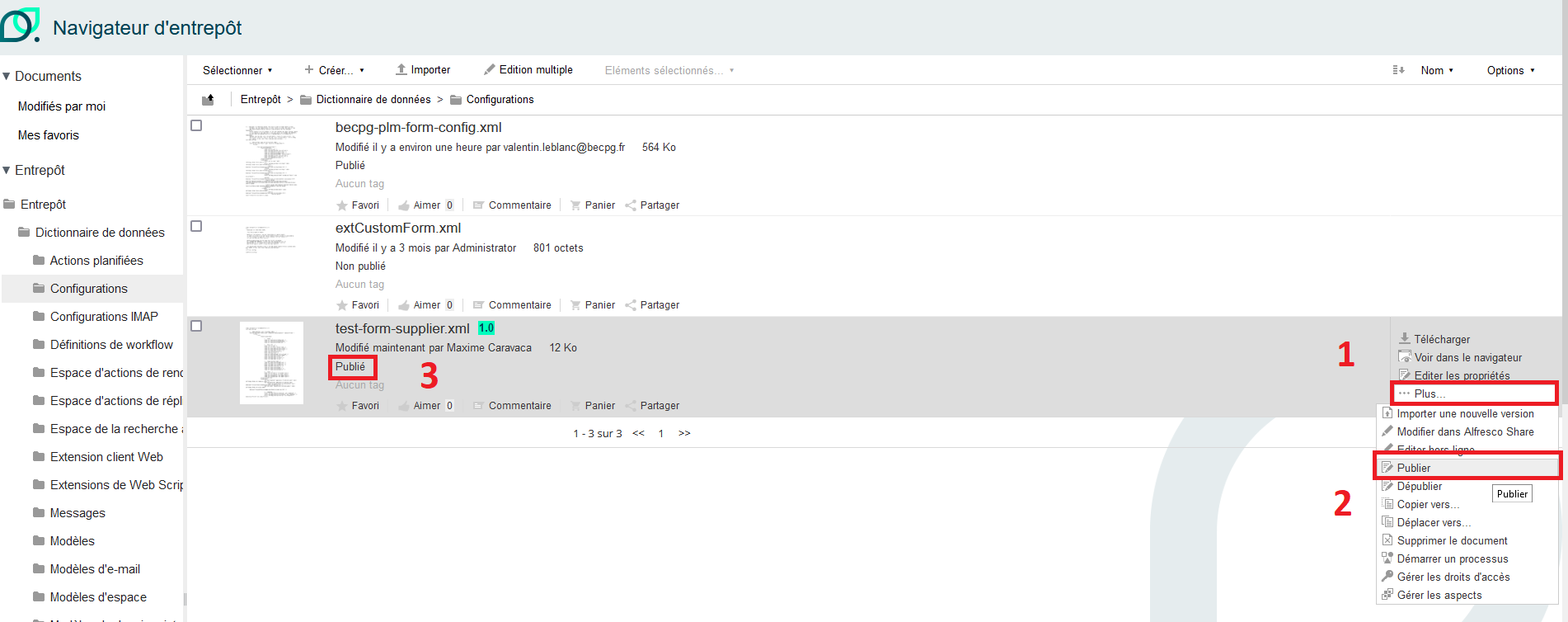
Importer les fichiers {$client}-form-config.xml dans le dossier Entrepôt>Dictionnaire de données>Configurations.
Rafraîchissement et publication des modèles
Lors de la publication d'un nouveau modèle :
- activer le modèle en cliquant sur "Éditer les propriétés" puis en cochant la case "Model active".
- avec le designer sélectionner le bon modèle dans les menus déroulants sur la barre d'outils en haut à gauche. L'arbre du modèle et du formulaire s'affiche sur le panneau de gauche. Placez-vous à la racine de chaque arbre puis cliquez sur Publier pour exécuter la publication des fichiers. (voir partie Designer pour plus de détails).
Pour rafraîchir le modèle, rechargez les modèles depuis l'Administration beCPG.

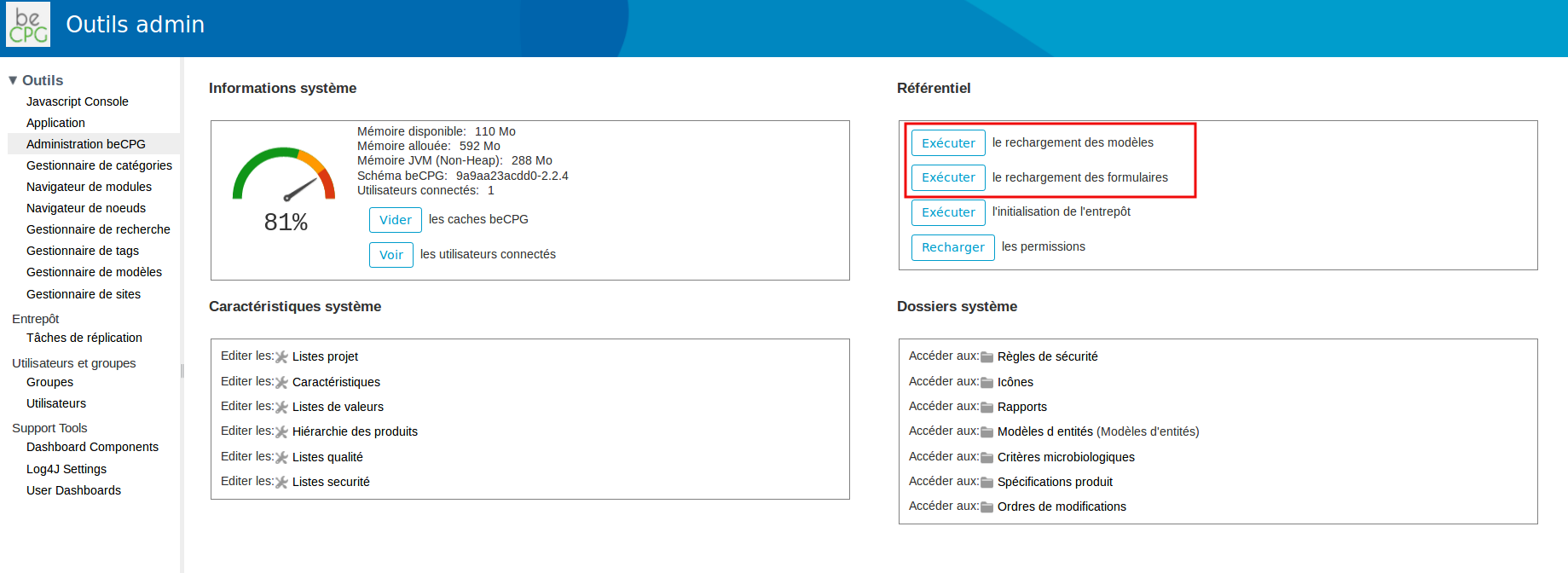
Rafraîchissement et publication des formulaires
La méthode de raffraichissement des formulaires dépend de la version beCPG :
- Avant la version 4.0 : depuis l'outil Admin, exécuter le rechargement des formulaires.
- Depuis la version 4.0 : faire Plus -> Publier, ou publier depuis le Designer (idem point 3)

Formulaire Assistant (Wizard)
Un assistant (ou wizard) est un formulaire multi-étapes conçu pour guider l’utilisateur dans la réalisation d’une tâche. Il simplifie l’expérience en décomposant une procédure en écrans successifs, chacun demandant des informations spécifiques. Plus d'information ici
Créer un Assistant (Wizard)
Pour créer un wizard, commencez par définir un formulaire dans le fichier becpg-config-custom.xml, en ajoutant l’attribut condition="wizard". Ensuite, décrivez les différentes étapes du wizard.
Par exemple, voici le wizard fournisseur pour le référencement des matières premières :
<config evaluator="string-compare" condition="wizard" replace="true">
<wizards>
<!-- Wizard RAW MATERIAL -->
<wizard id="supplier-rawMaterial" comments="true" >
<step id="step1" labelId="becpg.wizard.supplier.properties.label"
titleId="becpg.wizard.supplier.properties.title" type="form"
formId="supplier" itemId="bcpg:rawMaterial"></step>
<step id="step2" labelId="becpg.wizard.supplier.ingList.label"
titleId="becpg.wizard.supplier.ingList.title" type="entityDataList"
listId="ingList" itemId="bcpg:ingList" nextStepWebScript="becpg/remote/formulate?nodeRef={nodeRef}&format=json"></step>
<step id="step3" labelId="becpg.wizard.supplier.nutList.label"
titleId="becpg.wizard.supplier.nutList.title" type="entityDataList"
listId="nutList" itemId="bcpg:nutList"></step>
<step id="step4" labelId="becpg.wizard.supplier.allergenList.label"
titleId="becpg.wizard.supplier.allergenList.title" type="entityDataList"
listId="allergenList" itemId="bcpg:allergenList"></step>
<step id="step5" labelId="becpg.wizard.supplier.physicoChemList.label"
titleId="becpg.wizard.supplier.physicoChemList.title" type="entityDataList"
listId="physicoChemList" itemId="bcpg:physicoChemList"></step>
<step id="step6" labelId="becpg.wizard.supplier.labelClaimList.label"
titleId="becpg.wizard.supplier.labelClaimList.title" type="entityDataList"
listId="labelClaimList" itemId="bcpg:labelClaimList"></step>
<step id="step7" labelId="dlf.form.set.microbiologyList"
titleId="becpg.wizard.supplier.microbioList.title" type="entityDataList"
listId="controlDefList" itemId="qa:controlDefList"></step>
<step id="step8" labelId="dlf.form.label.packagingList.packagingListProduct"
titleId="dlf.form.set.projectDevelopment" type="entityDataList"
listId="PackagingList" itemId="dlf:PackagingList" ></step>
<step id="step9" labelId="becpg.wizard.supplier.organoList.label"
titleId="becpg.wizard.supplier.organoList.title" type="entityDataList"
listId="organoList" itemId="bcpg:organoList" ></step>
<step id="step10" labelId="becpg.wizard.supplier.surveyList.label"
titleId="becpg.wizard.supplier.surveyList.title" type="survey"
listId="surveyList" itemId="survey:surveyList"
nextStepWebScript="becpg/project/path?nodeRef={nodeRef}&path=SupplierDocuments"></step>
<step id="step11" labelId="becpg.wizard.supplier.documents.label"
titleId="becpg.wizard.supplier.documents.title" type="documents">
</step>
</wizard>
<wizards>
</config>
Les Paramètres de configuration d’un wizard :
draft : permet d'enregistrer les informations saisies sur le wizard à tout moment.
step : définit une étape du wizard.
- id : identifiant unique du wizard ou de l’étape.
- label / label-id : libellé affiché pour l’étape.
type : type d’étape :
- form pour un formulaire de propriétés,
- entityDataList pour l’affichage d’une liste.
- listId : nom de la liste de données à afficher (obligatoire si type="entityDataList").
- formId : identifiant du formulaire à afficher (si type="form").
- itemId : identifiant du type d'entité dans beCPG.
- title / title-id : titre affiché en haut de l’étape.
nextStepWebScript : script Web exécuté lors de la transition vers l’étape suivante. Il est configuré sur l’étape précédente. Exemples :
- Ajouter un document : becpg/project/path?nodeRef={nodeRef}&path=SupplierDocuments
- Reformuler un produit : becpg/remote/formulate?nodeRef={nodeRef}&format=json
- Changer de nœud :
- Projet > Entité : "becpg/project/entity?nodeRef={nodeRef}"
- Entité > Projet : "becpg/entity/project?nodeRef={nodeRef}"
Attention : le changement de nœud peut ne pas être compatible avec l’utilisation d’un catalogue.
Le fichier becpg-config-custom.xml doit être déployé comme un formulaire standard. Il est impératif que le nom du fichier soit exactement becpg-config-custom.xml, sans erreur d’orthographe.
Exemple de wizard avec un changement de noeud :
<config evaluator="string-compare" condition="wizard">
<wizards>
<wizard id="sample-npd">
<step id="step1" label="Création demande" type="form" formId="create-article"
itemId="pjt:project" nextStepWebScript="becpg/project/entity?nodeRef={nodeRef}"></step>
<step id="step2" label="Information produits" type="form"
formId="create-article" itemId="bcpg:finishedProduct"></step>
<step id="step3" label="Composition produit" type="entityDataList"
listId="compoList" itemId="bcpg:compoList"></step>
<step id="step4" label="Emballages" type="entityDataList" listId="packagingList" itemId="bcpg:packagingList"></step>
<step id="step5" label="Your survey label" title="Your survey title" type="survey" listId="surveyList" itemId="survey:surveyList"></step>
</wizard>
Créer un form pour un wizard
Pour ajouter le formulaire à une entité, il faut surcharger le <config> de l'entité, d'evaluator node-type et modifier le <form> ayant l'ID du wizard dans le fichier {$client}-form-config.xml en ajoutant les champs à afficher.
Exemple : Ajout du wizard "supplier-mp" à l'entité Matière Première
<config evaluator="node-type" condition="bcpg:rawMaterial" replace=true>
<forms>
<form id="supplier-mp">
Designer
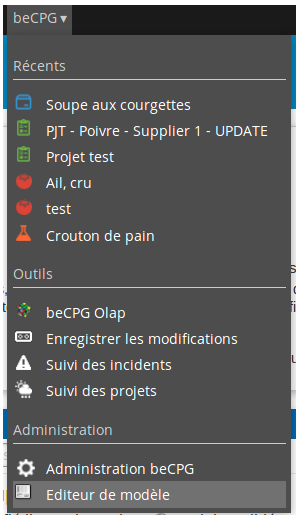
Le designer de modèle de beCPG permet de créer des modèles de données et des formulaires. On y accède depuis le bandeau supérieur avec le rôle administrateur.

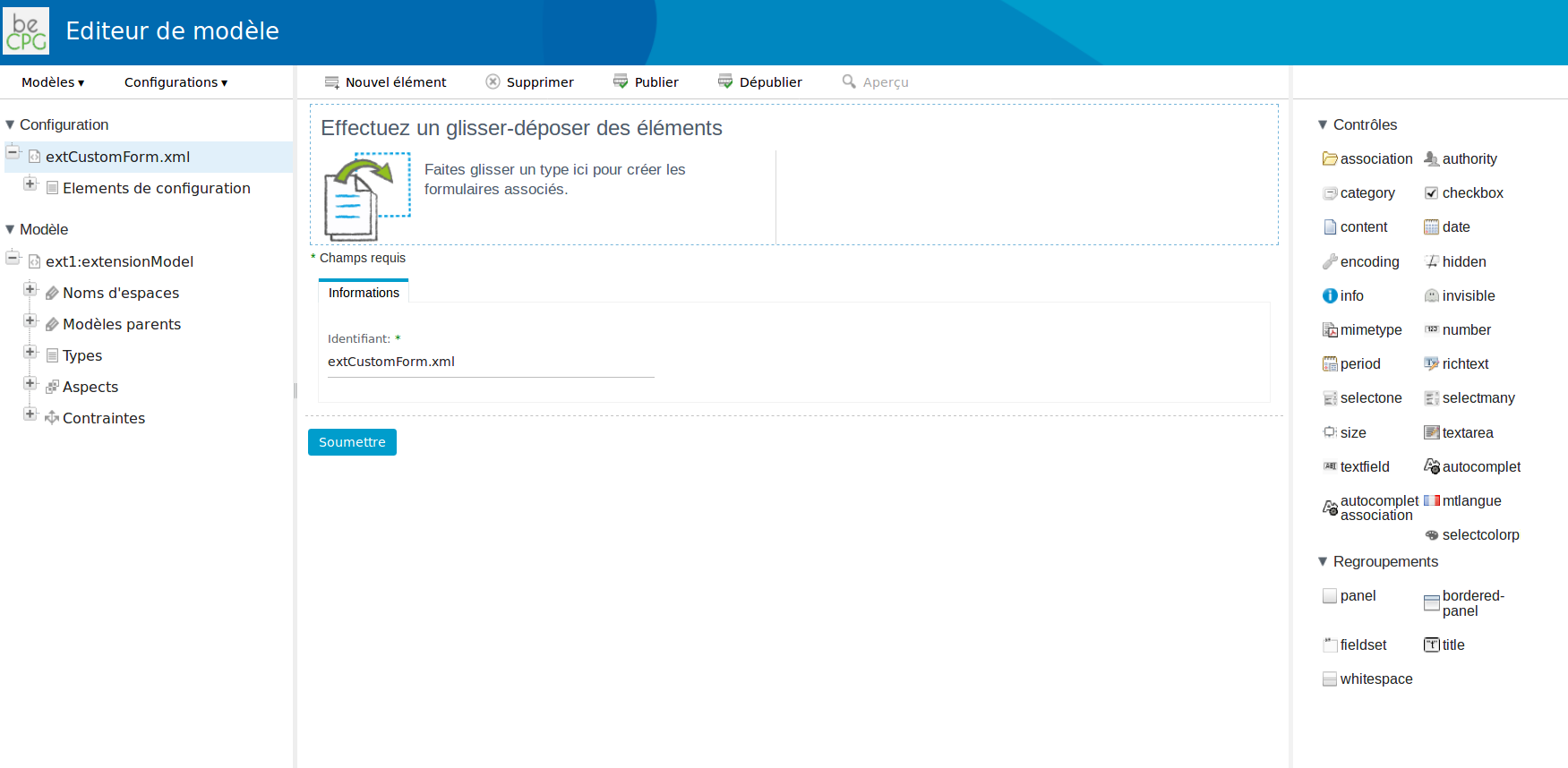
Le designer se compose de trois panneaux :

- le panneau de gauche comprend un arbre représentant le modèle et un arbre représentant les formulaires
- le panneau central présente les formulaires d'édition des modèles et formulaires
- le panneau de droite présente une palette de regroupement et de contrôle
Ajout des fichiers dans le dictionnaire de données
Pour ajouter un modèle au designer, chargez un fichier de modèle dans Dictionnaire de données/Modèles. Pour ajouter un fichier de formulaires, chargez un fichier de formulaires dans Dictionnaire de données/Configurations.
Pour que l'ajout des fichiers soit pris en compte par le designer, il faut exécuter le rechargement des modèles et des formulaires depuis l'outil admin.
Le choix du fichier de modèle et de formulaire à afficher se fait grâce au menu déroulant dans la barre d'outil du panneau de gauche.

Modification du modèle de données
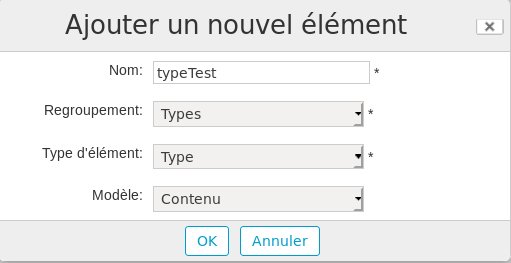
L'arbre des modèles permet de créer des types, aspects, propriétés et contraintes en se positionnant dans l'arbre et en pressant le bouton Nouvel enfant. Il faudra ensuite sélectionner le regroupement, le type d'élément à créer ainsi qu’éventuellement le modèle à utiliser.

Une fois le modèle créé ou modifié, pressez le bouton publier à la racine du modèle afin de publier le modèle.
Notes :
- Tous les champs obligatoires doivent être renseignés
- Un type peut être supprimé si aucun élément dans l'entrepôt et dans la corbeille ne possède ce type
- Une propriété peut être supprimée si aucun élément dans l'entrepôt et dans la corbeille ne possède cette propriété
- Une propriété ne peut être modifiée que par surcharge du type ou de l'aspect
Création d'un formulaire
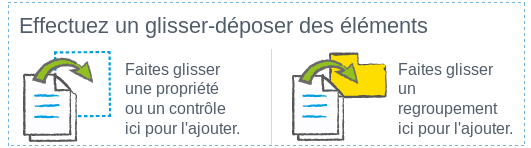
La création d'un formulaire s'effectue par un glisser-déposer d'un type dans l'arbre des formulaires ou grâce au bouton Nouvel enfant. L'association de contrôle à des champs ou des regroupements de champs se fait par un glisser-déposer depuis la palette vers la zone correspondante dans le panneau central.

Pour publier le formulaire placez-vous à la racine de l'arbre formulaires et cliquez sur Publier.
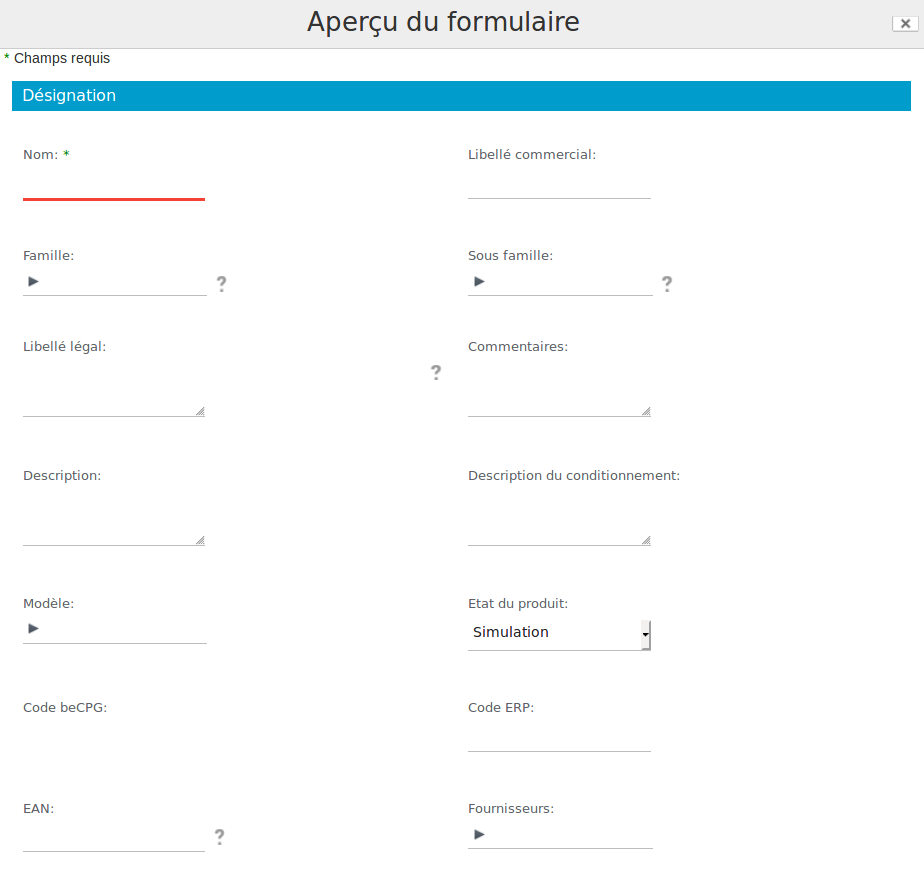
L’aperçu s'effectue en sélectionnant un type dans l'arbre de modèle et en cliquant sur le bouton « Aperçu ». Le type doit être publié pour être visualiser. de même, le formulaire ayant l'identifiant « create » associé à ce type doit être publié.

Tutoriel
Méthode avancée de publication des fichiers
Il existe également une autre méthode de publication des fichiers modifiés.
Placez vous dans le dossier de votre instance : cd /opt/becpg-srv-instances/inst1\
Créez un dossier config si celui-ci n'a pas encore été créé : mkdir config
Placez vos fichiers modifiés dans ce dossier.
Créez le fichier docker-compose.override.yml s'il n'existe pas dans le dossier de votre instance: touch /opt/becpg-srv-instances/inst1/docker-compose.override.yml
Éditez-le en ajoutant les volumes dans la section becpg afin de surcharger les configurations :
Exemple : Si votre fichier s'appelle becpg-config-custom.xml:
version: '2'
networks:
internal:
services:
becpg:
volumes:
-./config/becpg-config-custom.xml:/usr/local/tomcat/shared/classes/alfresco/web-extension/becpg-config-custom.xml:ro
Voir partie Étendre beCPG pour plus de détails.
- Enfin redémarrez le service beCPG pour permettre la prise en compte des nouvelles configurations: docker-compose up -d
Pour plus de détails sur l'arrêt et le démarrage du service : cliquez ici