Configuring controls
Multilingual control configuration
To override the list of languages, it will have to be done in the share-config-custom.xml file:
<config evaluator="string-compare" condition="Languages" replace="true">
<!-- the list of available language files -->
<languages>
<language locale="en_US">English</language>
<language locale="de_DE">German</language>
<language locale="es_ES">Spanish</language>
<language locale="fr_FR">French</language>
<language locale="it_IT">Italian</language>
<language locale="ja_JP">Japanese</language>
<language locale="nl_NL">Dutch</language>
<language locale="ru_RU">Russian</language>
<language locale="zh_CN">Chinese (Simplified)</language>
<language locale="pt_PT">Protuguese</language>
<language locale="no_NO">Norwegian</language>
<language locale="sv_SE">Swedish</language>
<language locale="el_GR">Greek</language>
</languages>
</config>
Autocomplete control configuration
Configuring "autocomplete.ftl"
Control path:
- /fr/becpg/components/form/controls/autocomplete.ftl (To be used for d:text or d:nodeRef fields)
- /fr/becpg/components/form/controls/autocomplete-association.ftl (To be used for associations)
Settings :
- ds (string): datasource used by the control
- parent/parentAssoc (optional,string): parent field (property or association)
- local (optional, boolean, false): indicates if the datasource is local (webscript share/alfresco)
- style (optional,string): style applied to the control
- maxLength (optional,int): max length of the text field
- size (optional,int): text field size
- forceEditable (optional, boolean, false): forces the control to be editable
- showTooltip (optional, boolean, false): indicates whether to show tooltips
- showPage (optional, boolean, true): indicates whether to show the pagination
- showColor (optional, boolean, false): test the color aspect and display the color associated with the item
- urlParamsToPass (optional, string): Specifies parameters of the url of the page to be sent as an extra value to the plugin
Parameters specific to autocomplete.ft
- parentMode (optional, boolean, false): displays the full path for lists with parent (families/tasks examples)
- saveTitle (optional, boolean, true): indicates whether to save the label or the value
- activateLinks (optional, boolean, false): in read mode displays the field as an html link
- multiple (optional, boolean, false): forces a multiple selection on the control
Parameters specific to autocomplete-association.ftl
- showLink (optional, boolean, false): in read mode displays the link to the association
- pageLinkTemplate (optional,string, entity-data-lists?list=View-properties&nodeRef={nodeRef): allows to overload the link
- multipleSelectMode (optional, boolean, false): forces a multiple selection on a simple association
The ds parameter allows you to specify the data source where sourcetype represents the plugin that will be used
<url>/becpg/autocomplete/{sourcetype}/values/{path}</url>
<url>/becpg/autocomplete/{sourcetype}/associations/{className}</url>
<url>/becpg/autocomplete/{sourcetype}</url>
Example:
<field id="bcpg:entityTplRef" >
<control template="/org/alfresco/components/form/controls/autocomplete-association.ftl">
<control-param name="ds">
becpg/autocomplete/targetassoc/associations/bcpg:packagingKit?classNames=bcpg:entityTplAspect&excludeProps=bcpg:entityTplEnabled%7Cfalse
</control-param>
<control-param name="pageLinkTemplate">entity-data-lists?list=View-properties&nodeRef={nodeRef}</control-param>
</control>
</field>
Public data sources:
The following plugins are part of the public API and can be used for specific settings:
TargetAssocAutoCompletePlugin
This plugin is the default plugin, it allows to search associations by type. It manages several levels of filters (by aspects, by properties and by associations)
Link to Javadoc with all configuration arguments:
DataListItemAutoCompletePlugin
Autocomplete plugin suggesting dataListItem from specific sources
Link to Javadoc with all configuration arguments:
ProductAutoCompletePlugin
Autocomplete plugin that helps to find a product. Products are automatically boosted by product status and query, archived products are excluded: query^10 AND (Valid^4 OR ToValidate^2 OR Simulation)
Link to Javadoc with all configuration arguments:
ListValueAutoCompletePlugin
Autocomplete plugin to retrieve lists of values.
Link to Javadoc with all configuration arguments:
LinkedValueAutoCompletePlugin
Autocomplete plugin to retrieve related values (hierarchy).
Link to Javadoc with all configuration arguments:
AutoCompletePlugin Certification
Autocomplete plugin to retrieve the list of certifications from all vendors associated with the product or, if the entity is not a product, all certifications from the certifications list.
Link to Javadoc with all configuration arguments:
SupplierPlantAutoCompletePlugin
Autocomplete plugin that allows to get the factories of the supplier. If the currently logged in user is associated with the supplier, the plugin returns all factories in the factory list of this supplier otherwise returns all factories in the system
Link to Javadoc with all configuration arguments:
Custom data sources:
In order to provide a datasource to the control, it is necessary to implement a Java plugin.
An example is provided in the designer module.
Class Java:
@Service
public class ExempleAutocompletePlugin extends AbstractBaseListValuePlugin {
@Override
public String[] getHandleSourceTypes() {
return new String[] {"exempleSourceType" };
}
@Override
public ListValuePage suggest(String sourceType, String query, Integer pageNum, Map<String, Serializable> props) {
...
}
}
Datasource URL
<control template="/fr/becpg/components/form/controls/autocomplete.ftl">
<control-param name="ds">becpg/autocomplete/exempleSourceType</control-param>
</control>
Decision tree control configuration
To configure a decision tree over a text field, it's necessary to add a control-param in the appearance section.
<control template="/org/alfresco/components/form/controls/decision-tree.ftl">
<control-param name="prefix"></control-param>
<control-param name="data">
</control-param>
</control>
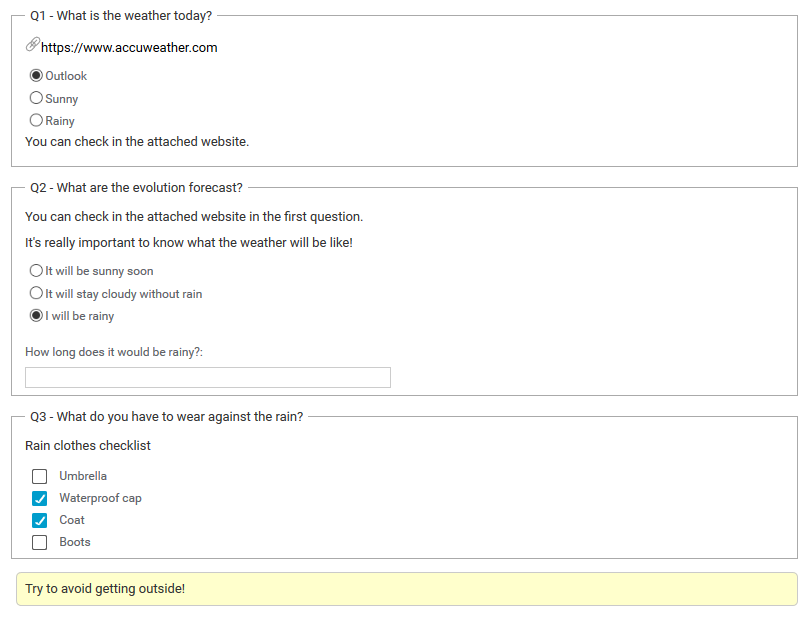
The decision tree must be added in the control-param name="data" and is in json format. Here is an understandable example of a decision tree:

[
{
id : "q1",
start : true,
label : "What is the weather today?",
url : "https://www.accuweather.com",
lowerNote : "You can check in the attached website.",
mandatory : true,
choices : [
{
id : "q1r1",
label : "Outlook",
cid : "q2"
},
{
id : "q1r2",
label : "Sunny",
cid : "r1"
},
{
id : "q1r3",
label : "Rainy",
cid : "q3"
}
]
},
{
id : "q2",
label : "What are the evolution forecast?",
upperNote: "It's really important to know what the weather will be like!",
note : "You can check in the attached website in the first question.",
mandatory : true,
choices : [
{
id : "q2r1",
label : "It will be sunny soon",
cid : "r1"
},
{
id : "q2r2",
label : "It will stay cloudy without rain",
cid : "r2"
},
{
id : "q2r3",
label : "I will be rainy",
comment : true,
commentLabel: "How long does it would be rainy?",
textarea : true,
cid : "q3"
}
]
},
{
id : "q3",
label : "What do you have to wear against the rain?",
note : "Rain clothes checklist",
mandatory : false,
choices : [
{
id : "q3r1",
label : "Rain clothes checklist",
list: ["Umbrella","Waterproof cap","Coat","Boots"],
multiple : true,
checkboxes : true,
cid : "r3"
}
]
},
{
id : "q4",
label : "Have you got any remarks?",
mandatory : false,
choices : [
{
id : "q4r1",
label : "hidden",
comment : true,
textarea: true
}
]
},
{
id : "r1",
label : "Enjoy your bright day!"
},
{
id : "r2",
label : "Beware to not take cold!"
},
{
id : "r3",
label : "Try to avoid getting outside!"
}
]
Here are the main functions of a decision tree:
- id : The id of the question or answer. To have something clear, we advise to put a "q" for question and an "r" for response, for instance.
- start : Allow you to choose what question(s) you want to display at the start of the decision tree.
- label : Display text of a question/answer/response in beCPG. If you need to have a free text question without any choice, you can use label : "hidden" and comment : "true".
- note : Additionnal text over answers. Convenient when you want to split long question or add information.
- upperNote : Additionnal note over answers.. Some position as previouss note. Useful to have a new line of text over answers.
- lowerNote : Additionnal text under answers.
- url : Allow you to add a url link. You can add more than one in using a table format, like ["link1","link2"].
- mandatory : Define the mandatory aspects of answering a question.
- cid : Define the next step in calling the next question/answer ID. It's possible to call several questions / answers by using a table, like ["question1","question2"], ["question1","response1"] par exemple.
- multiple : Allow the user to choose several answers, present in the list in table format.
- checkboxes : Display multiple possible answers with checkboxes. Works only if multiple : true is used.
- comment : Allow the user to fill up a free text box if the linked answer is selected.
- commentLabel : Displayed text for the comment section.
- textarea : Displayed the comment section as textarea if true.
NOTE : User also have the possibility to deselect a single choice answer by double-clicking on it.